Lessons
Our series are curated collections of lessons that walk through a specific topic from beginning to end. Series are a great way to learn a topic in a structured way.



Authenticating A Newly Registered User
In this lesson, we'll learn how we can authenticate, or login, a new user who just registered with our application. We'll then see how we can populate the authenticated user's details on subsequent requests.



The Flow of Middleware
In this lesson, we'll learn about the middleware that comes preinstalled within AdonisJS and the flow of this middleware during an HTTP Request at both a global and route-specific scale.



AdonisJS In 30 #5.0
AdonisJS 6 Session Authentication in 15 Minutes
In this lesson, we'll learn how to add authentication to a new AdonisJS 6 application using the session guard. In these 15 minutes, you'll learn how to register a user, logout a user, verify a user's credentials and log them in, and more.



How To Create A Custom VineJS Validation Rule
In this lesson, we'll learn how to make a custom validation rule with VineJS that requires a value to be unique for the provided table and column. We'll learn how we can register this rule for both strings and number types.



Creating A Login Form and Validator
In this lesson, we'll apply what we've learned to create a login page as well as a validator for our login form.



Creating An EdgeJS Form Input Component
In this lesson, we'll create a form input component with EdgeJS to simplify adding inputs throughout our application and to extract away old value and validation error logic.



Reusing Old Form Values After A Validation Error
In this lesson, we'll learn how we can easily repopulate our form input values with their previously submitted values when our VineJS validator finds and sends back an error.



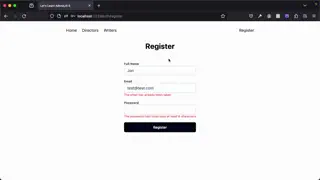
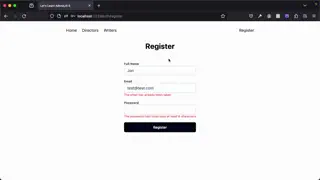
Displaying Validation Errors and Validating from our Request
In this lesson, we'll learn how we can display feedback for invalid fields noted by errors from our VineJS validators. We'll also see how we can validate directly from our request using request data.



Validating Form Data with VineJS
In this lesson, we'll learn how to validate form data using AdonisJS homegrown validation library, VineJS. With VineJS we can easily ensure our request body consists of properties we need, in the types we need them, with valid values.



Accepting Form Data
In this lesson, we'll take a look at how we can create a register form and accept data from that form within our route handler.



Let's Learn AdonisJS 6 #5.13
How To Query, Sort, and Filter by Pivot Table Data
In this lesson, we'll learn how we can query pivot table data. We'll then learn how we can also sort and filter our results by those pivot table columns as well.



Let's Learn AdonisJS 6 #5.12
How To Create Factory Relationships from a Pool of Data
In this lesson, we'll learn how we can refactor our fake data seeder to allow us to assign cast members and crew members to our movies via our many-to-many relationships from a single pool of cineast records.



Let's Learn AdonisJS 6 #5.11
A Deep Dive Into Relationship CRUD with Models
In this lesson, we'll take a deep look at how we can perform CRUD operations with one-to-one, one-to-many, many-to-one, and many-to-many relationships using our Lucid Models.



Let's Learn AdonisJS 6 #5.10
Many-To-Many Model Factory Relationships
In this lesson, we'll learn how we can define and use many-to-many relationships with Model Factories, including how we can define pivot table data when creating our fake records.



Defining Many-To-Many Relationships and Pivot Columns
In this lesson, we'll learn how you can define many-to-many relationships within your Lucid ORM Models. We'll also discuss the relationship options, and how you can automatically include pivot table data with all queries.



Using Eager and Lazy Loading to Load A Movie's Writer and Director
In this lesson, we'll learn how we can use eager loading to preload our writer and director onto our movie's details. We'll then, learn how we can load our writer and director onto our movie's details using lazy loading.



Listing and Counting a Writer's Movies
In this lesson, we'll learn how we can perform multiple different relationship counts with the same relationship using the Model Query Builder. We'll count our writer's total number of released and not-released movies.



Listing A Director's Movies with Relationship Existence Queries
In this lesson, we'll learn how we can perform a relationship existence check to grab a list of our cineasts who have directed one or more movies. We'll then create a show page for that director, listing the movies that they directed.
Showing 217 to 234 of 445 results