Recently Released.
Newly Released in the last 30 days



API Authorization Checks
In this lesson, we'll implement our API Authorization checks across all the API controller methods we've implemented thus far. We'll then create a specific access token for each operation (read, create, update, and delete) to ensure everything is working.



Status API CRUD
In this lesson, we'll duplicate everything we did one more time for our organization's statuses.



Access Level API CRUD
In this lesson, we'll walk through adding API endpoints for the full CRUD (create, read, update, and delete) flow for our organization's access levels.



Deleting A Difficulty
The last CRUD method we need to add is the ability to delete our a difficulty by adding a DELETE API route, we'll take care of that in this lesson.



Updating A Difficulty
In this lesson, we'll add a PUT API route to handle updating our difficulties! This route will also accept in a specific difficulty id via route parameter to specify which difficulty should be updated.



Getting A Specific Difficulty
In this lesson, we'll add a GET API route enabling us to get the details of a specific difficulty by providing the difficulties id via route parameter.



Creating Organization Difficulties
Next, we'll add a POST route and handler so that we can create difficulties from our API



Listing Organization Difficulties
In this lesson, we'll begin work on our first CRUD-based API resource by adding the ability to query a list of all our organization's difficulties.



Simple API Versioning
In this lesson, we'll implement a simple versioning mechanism for our API. Versioning allows us to safely make breaking changes without breaking our user's implementations of our API.



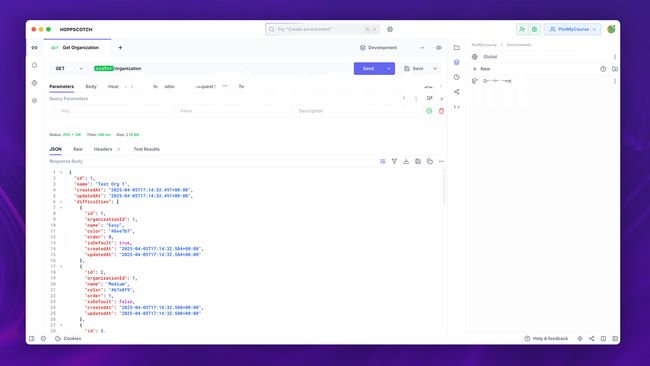
Setting Up Our REST Client
In this lesson, we'll take some time to get set up and get comfortable with a REST Client application. This will allow us to store our API endpoints within collections to simplify testing them as we build them out. In this series, I'll be using Hoppscotch



Our First API Endpoint to Get Our Organization's Details
In this lesson, we'll add the first endpoint to our API. With this endpoint we'll return back the Organization's details for the provided Access Token with the request.



The Goal of our REST API
In this lesson, we'll briefly give an overview of REST and how we'll be taking a practical approach to it when building our API.
Lessons.


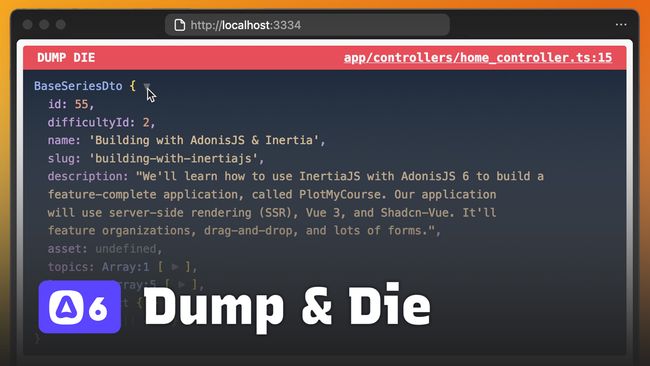
Dump & Die Debugging in AdonisJS 6
In this lesson, we'll cover the dump and die feature in AdonisJS 6, and how we can use it to easily inspect and debug state and other variables within our application.



Setting Up Secondary TailwindCSS Config & CSS File for our Landing Page
In this lesson, we'll create a second TailwindCSS configuration and CSS file specifically for our landing page, which we'll render with EdgeJS.



Alerting Users When Their Account Email Is Changed
In this lesson, we'll add an additional security step onto our account email change logic, by also notifying the user's old email address about the change.


Allowing Admins to Delete Movies and their Relationships
In this lesson, we'll learn how we can safely delete movies and their relationships. We'll discuss how we need to consider foreign key constraints, and what to do when our deletes aren't set to cascade.


Posting Objects, Arrays, and an Array of Objects in HTML Forms
In this lesson, we'll learn how we can use form field names to send an array of objects with our HTML form submission. We'll discuss pitfalls to watch out for and how we use AlpineJS to simplify index syncing within our field names.


Allowing Admins to Update Movies and Clear Values
In this lesson, we'll recreate our movie form for the purpose of updating our movies. We'll also add the ability to clear values and discuss the difference between VineJS' optional and nullable chain options.


How To Use One Form to Create or Edit Movies
In this lesson, we'll learn how we can merge our create form and edit form together into a create or edit form. We'll conditionally determine whether we'll be creating or editing based on our movie value and use EdgeJS features to simplify the process


Allowing Admins to Create Movies
In this lesson, we'll allow our administrators to create movies via our admin panel. We'll walk through getting the form set up, validated, and our movies created.


Paginated Admin Movie Table
In this lesson, we'll learn how we can create a paginated movie table for our administrators. We'll list the movies and some of their relationship data, like the number of crew and cast members associated with the movie.


Counting Stats for our Admin Dashboard
In this lesson, we'll perform various counts against our models to display on our admin dashboard page.


Creating An Admin Layout
In this lesson, we'll learn how to create an admin layout we can use throughout our admin section pages. This layout will include a secondary navigation specific to administrative actions.


Uploading and Displaying User Avatars
In this lesson, we'll learn how to validate and upload avatar images into our project's storage. We'll then learn how we can easily display images we have contained within our app's storage


Displaying A User's Profile
In this lesson, we'll learn how you can mimic popular sites and use an @ handle to display your user's profiles


Filtering By User's Watched Status
In this lesson, we'll learn how to add a filter to our user's watchlist allowing them to show only movies they have or have not watched.


Allowing Users To Toggle A Movie As Watched
In this lesson, we'll learn how to allow users to toggle whether they've watched a movie or not within their watchlist.


Toggling A Movie in an Authenticated User's Watchlist
In this lesson, we'll learn how to add the ability to toggle whether a user has a movie within their watchlist. We'll also query and display whether a movie is in the authenticated user's watchlist as well.


How To Paginate Filtered Query Results
In this lesson, we'll learn about AdonisJS Model Query Builder pagination and walk through an example of how we can easily paginate the results of our filtered movies.


Pagination First, Last, Next, and Previous Buttons
In this lesson, we'll take a look at how to add pagination links to the next and previous pagination pages. Then, we'll follow the same process to add links to the first and last pagination pages.


Filtering Our List by Movie Status
In this lesson, we'll alter our form input component to allow selects. Then, we'll learn how to add a select-based filter to our movie list page so that we can see only movies containing a specific movie status.


How To Apply A Dynamic Sort Filter To Your Query
In this lesson, we'll learn how we can add a user-selected sort option to our filters. Then, we'll apply the selected filter to our movie query
Showing 1 to 20 of 90 results