Recently Released.
Newly Released in the last 30 days



Paginating our Course List
In this lesson, we'll transform our courses list endpoint into a pagination endpoint. We'll check and validate our query string for a page and per page parameter that we'll then use to fetch pages of our courses.



Creating, Updating, and Deleting Courses
In this lesson, we'll add endpoints to allow creating, updating, and deleting courses from our API. We'll then use this to stub a number of test courses to give us wiggle room to play with our pagination.



Listing Courses
Our goal in this step is to add an endpoint that lists our courses. We'll then build upon this endpoint further with the ultimate goal of getting a list of paginated courses.



API Authorization Checks
In this lesson, we'll implement our API Authorization checks across all the API controller methods we've implemented thus far. We'll then create a specific access token for each operation (read, create, update, and delete) to ensure everything is working.



Status API CRUD
In this lesson, we'll duplicate everything we did one more time for our organization's statuses.



Access Level API CRUD
In this lesson, we'll walk through adding API endpoints for the full CRUD (create, read, update, and delete) flow for our organization's access levels.



Deleting A Difficulty
The last CRUD method we need to add is the ability to delete our a difficulty by adding a DELETE API route, we'll take care of that in this lesson.



Updating A Difficulty
In this lesson, we'll add a PUT API route to handle updating our difficulties! This route will also accept in a specific difficulty id via route parameter to specify which difficulty should be updated.



Getting A Specific Difficulty
In this lesson, we'll add a GET API route enabling us to get the details of a specific difficulty by providing the difficulties id via route parameter.



Creating Organization Difficulties
Next, we'll add a POST route and handler so that we can create difficulties from our API



Listing Organization Difficulties
In this lesson, we'll begin work on our first CRUD-based API resource by adding the ability to query a list of all our organization's difficulties.
Lessons.



Setting & Loading the User's Active Organization
In this lesson, we'll set up our organization middleware and actions that'll be in charge of loading the user's active organization and role



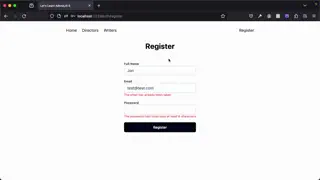
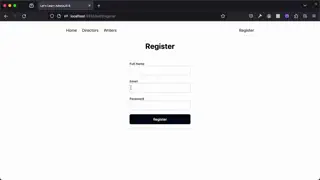
User Registration with InertiaJS
In this lesson, we'll complete our user registration flow by validating our registration form data, creating a new user, logging that user in, and forwarding them to the next page in the flow.



Creating A Toast Message Manager
Learn how to implement a user feedback manager in your app using toast messages and vue-sonner. We'll integrate our flash message manager with state provided from AdonisJS' flash messages store to display success and error messages.

Three Approaches for Organizing your AdonisJS Business Logic Operations
In this lesson, we'll dive deep into three different ways we can organize our code; fat controllers, services, and actions. We'll also discuss circular dependencies, static and non-static service methods, and dependency injection.


Posting Objects, Arrays, and an Array of Objects in HTML Forms
In this lesson, we'll learn how we can use form field names to send an array of objects with our HTML form submission. We'll discuss pitfalls to watch out for and how we use AlpineJS to simplify index syncing within our field names.


Using A Wildcard Route Param to Download Storage Images
In this lesson, we'll learn how we can utilize a wildcard route parameter to dynamically download images that've been uploaded and stored within our application storage.


Using Dependency Injection to Update A User's Profile
In this lesson, we'll learn how to allow users to edit their profiles. We'll also cover how we can inject the HttpContext into a service instance using Dependency Injection (DI).


Validating Query String Filter Values
In this lesson, we'll learn how to use VineJS, AdonisJS' Validator, to validate the filter properties and values we have within our query string.


Checking For and Populating an Authenticated User
In this lesson, we'll create a silent auth middleware that will automatically check whether a request has an authenticated user attached to it, and populate that user's details if one is found.


The Flow of Middleware
In this lesson, we'll learn about the middleware that comes preinstalled within AdonisJS and the flow of this middleware during an HTTP Request at both a global and route-specific scale.


Authenticating A Newly Registered User
In this lesson, we'll learn how we can authenticate, or login, a new user who just registered with our application. We'll then see how we can populate the authenticated user's details on subsequent requests.


AdonisJS 6 Session Authentication in 15 Minutes
In this lesson, we'll learn how to add authentication to a new AdonisJS 6 application using the session guard. In these 15 minutes, you'll learn how to register a user, logout a user, verify a user's credentials and log them in, and more.


Creating A Login Form and Validator
In this lesson, we'll apply what we've learned to create a login page as well as a validator for our login form.


Displaying Validation Errors and Validating from our Request
In this lesson, we'll learn how we can display feedback for invalid fields noted by errors from our VineJS validators. We'll also see how we can validate directly from our request using request data.


Validating Form Data with VineJS
In this lesson, we'll learn how to validate form data using AdonisJS homegrown validation library, VineJS. With VineJS we can easily ensure our request body consists of properties we need, in the types we need them, with valid values.


Share vs Global Data Flow
In this lesson, we'll compare the difference between sharing information with an EdgeJS instance and defining a Global within EdgeJS.


Form Basics and CSRF Protection
In this lesson, we'll cover the basics of working with HTML forms in AdonisJS and how they incorporate Cross-Site Request Forgery (CSRF) protection via AdonisJS Shield.


State vs Share Data Flow
In this lesson, we'll learn about the difference between passing information directly into EdgeJS' state and sharing information with EdgeJS.


Cleaning Up Routes with Controllers
In this lesson, we'll learn what controllers are and how they can be used to drastically simplify our route definitions by allowing us to move our route handlers off the route definition and into the controller.


Singleton Services and the Idea of Caching
In this lesson, we'll learn about singleton services and how to use them as a store to hold temporary information throughout our server's life by building a simple in-memory caching service.
Showing 1 to 20 of 26 results