Recently Released.
Newly Released in the last 30 days



API Authorization Checks
In this lesson, we'll implement our API Authorization checks across all the API controller methods we've implemented thus far. We'll then create a specific access token for each operation (read, create, update, and delete) to ensure everything is working.



Status API CRUD
In this lesson, we'll duplicate everything we did one more time for our organization's statuses.



Access Level API CRUD
In this lesson, we'll walk through adding API endpoints for the full CRUD (create, read, update, and delete) flow for our organization's access levels.



Deleting A Difficulty
The last CRUD method we need to add is the ability to delete our a difficulty by adding a DELETE API route, we'll take care of that in this lesson.



Updating A Difficulty
In this lesson, we'll add a PUT API route to handle updating our difficulties! This route will also accept in a specific difficulty id via route parameter to specify which difficulty should be updated.



Getting A Specific Difficulty
In this lesson, we'll add a GET API route enabling us to get the details of a specific difficulty by providing the difficulties id via route parameter.



Creating Organization Difficulties
Next, we'll add a POST route and handler so that we can create difficulties from our API



Listing Organization Difficulties
In this lesson, we'll begin work on our first CRUD-based API resource by adding the ability to query a list of all our organization's difficulties.



Simple API Versioning
In this lesson, we'll implement a simple versioning mechanism for our API. Versioning allows us to safely make breaking changes without breaking our user's implementations of our API.



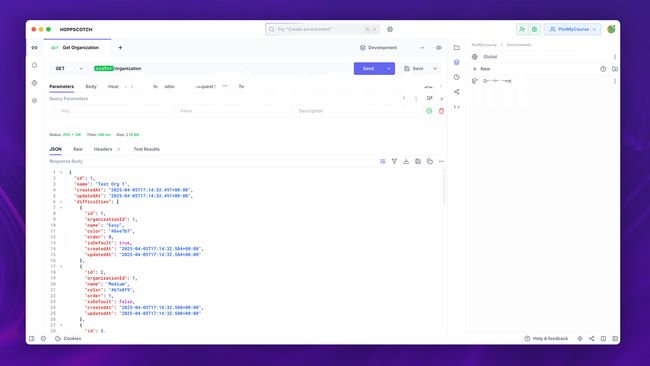
Setting Up Our REST Client
In this lesson, we'll take some time to get set up and get comfortable with a REST Client application. This will allow us to store our API endpoints within collections to simplify testing them as we build them out. In this series, I'll be using Hoppscotch



Our First API Endpoint to Get Our Organization's Details
In this lesson, we'll add the first endpoint to our API. With this endpoint we'll return back the Organization's details for the provided Access Token with the request.



The Goal of our REST API
In this lesson, we'll briefly give an overview of REST and how we'll be taking a practical approach to it when building our API.
Lessons.


3 Easy Ways to Split Route Definitions into Multiple Files in AdonisJS 6
Does your application have a ton of routes? In this lesson, we'll cover 3 easy ways you can split your application's route definitions into multiple files.


HTTP Method Spoofing HTML Forms
In this lesson, we'll learn how we can enable HTTP Method Spoofing to allow AdonisJS to spoof intended HTTP Verbs for basic HTML form POST requests.


HTML Attribute and Class Utilities
In this lesson, we'll take a look at a few powerful utilities provided by EdgeJS that make working with attributes and conditional classes a breeze.


Easy Imports with NodeJS Subpath Imports
In this lesson, we'll learn about NodeJs Subpath Imports and how AdonisJS leverages them to help simplify our import paths throughout our application.


Quick Start Apps with Custom Starter Kits
In this lesson, we'll take a look at AdonisJS' bring your own kit feature that allows us to use Git repositories as starter kits when creating a new AdonisJS application.



A Deep Dive Into Mixins & Compose
In this lesson, we'll walk through what mixins are and how they work by first inspecting them as plain objects then working our way into classes then finally TypeScript. We'll then implement mixins via AdonisJS' compose utility.



How To Get City and State Info from User’s IP Address using IP2Location
In this lesson, we'll learn how to get our user's city, region, and country location information using their IP address.

How To Use AdonisJS Model Hooks To Log All User Actions
In this lesson, we’ll be taking a look at how we can log any and every user action performed against our AdonisJS models.

Gracefully Checking and Handling An Expired Auth Session
In this lesson, we’ll take a look at how to gracefully reset the user’s stale session, which includes authentication, CSRF tokens, or anything else you may have set for the user.

Minify Your AdonisJS HTML in 5 Minutes
We'll learn how we can alter all our AdonisJS HTML response bodies using a simple global middleware to add HTML minification.

How To Create Your Own Global Helpers in AdonisJS
In this lesson, we'll learn how we can create our own globally available helper methods & properties in AdonisJS.

How To Use Vue 3 with TypeScript in an AdonisJS Project
In this lesson, we’ll learn how to set up a Vue 3 TypeScript application within our AdonisJS project using Webpack Encore. We’ll start by getting Vue 3 working, then sprinkle in TypeScript support.

Http Method Spoofing & Helper Components in AdonisJS
In this lesson, we'll learn how we can utilize Http Method Spoofing to send PUT, PATCH, and DELETE requests using native HTML forms. We'll then create utility functions to make the implementation cleaner.

How To Do Multi Model Authentication with AdonisJS and Lucid ORM
In this lesson, we'll learn how to set up multi-model authentication using a User and Admin model with AdonisJS and Lucid ORM.

How To Make Your AdonisJS Authentication Login Case-Insensitive
Learn how to make the AdonisJS login attempt query case-insensitive easily by adding a simple method to our User Model.

How To Add A Custom Method to the Model Query Builder in AdonisJS
In this lesson, we'll learn how to define a macro for the Model Query Builder within an AdonisJS project to provide a new method onto all our Model's Query Builder.

How To Serialize All AdonisJS Lucid Model Properties As Camel Case
In this lesson, we'll learn how to use Naming Strategies in AdonisJS to alter the serialization behavior for all our model properties from snake case to camel case.

How To Add TailwindCSS to a New AdonisJS Project
This lesson covers creating a new AdonisJS project that includes Webpack Encore, then adding and configuring PostCSS and TailwindCSS within the project.

How To Add AdonisJS Edge Support to your WebStorm Environment
A quick tip on how to add AdonisJS Edge syntax highlighting to your JetBrains WebStorm environment using the VSCode plugin and TextMate Bundles.

Debugging, Inspecting, and Freezing Code Execution
In this lesson, we cover a couple of ways to debug your AdonisJS application using the Edge inspect global function, the debugger keyword, and the Chromium NodeJS Devtools.
Showing 1 to 20 of 23 results