Lessons
Our series are curated collections of lessons that walk through a specific topic from beginning to end. Series are a great way to learn a topic in a structured way.




Testing Model Logic
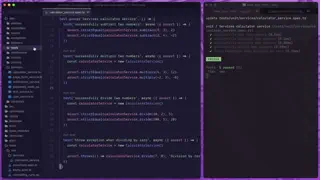
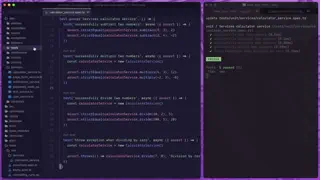
In this lesson, we'll learn how to Unit Test AdonisJS Model logic using Japa. We'll test a password reset token's validity to show instance-level tests. Then, we'll test its generate and verify methods to show static methods.




Testing with Lucid Model Factories
In this lesson, we'll learn about AdonisJS Model Factories and how we can use them to create realistic, yet fake, test data. We'll create a few factories we'll use in this series and learn how we can stub or create data with them in tests.




Testing Database-Driven Endpoints
In this lesson, we'll learn how to functionally test a registration endpoint using a test database. We'll learn about global transactions and how we can use them to easily reset our database between tests and confirm database state with Lucid.




Database Test Runner Hooks
In this lesson, we'll learn how to set up a dedicated test database to ensure clean, isolated testing. We'll configure a separate SQLite database using a test environment variable and set up Japa runner hooks to automatically migrate and seed our database




Testing File Uploads
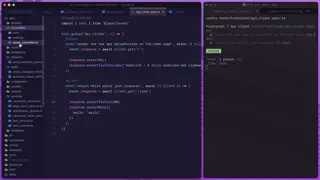
In this lesson, we'll learn how to test AdonisJS file uploads using Drive Fakes and the Japa API Client. We'll generate fake files for testing, use a multipart request, assert successes, test validation failures, and impress the importance of cleanup.




Asserting OpenAPI Specifications
In this lesson, we'll learn how to validate AdonisJS API responses against an OpenAPI Specification, like those generated by Swagger APIs, using Japa's OpenAPI Assertions plugin.




Asserting JSON Structures
In this lesson, we'll learn how to test fetching a list of items functionally. Assert a successful response, confirm the body is as we expect, check object structures, and loosely validate response data.




testing VineJS Validations & Working with CSRF
In this lesson, learn Functional Testing for POST requests. We'll cover sending JSON and form payloads and how to assert validation errors. We'll also discuss how to set up and use CSRF protection with the Session and Shield plugins.




Testing Ace Console Commands
In this lesson, we'll learn how to test AdonisJS Ace Commands with Japa. We'll cover how to instantiate and execute the command, while passing arguments and capturing prompts. We'll also discuss asserting logged statements sent from the command.




Testing GET Endpoints
In this lesson, we'll write Functional Tests to test an AdonisJS route using the Japa API Client. Learn to test happy paths by asserting successful responses and sad paths by asserting purposefully failed responses.




Meet the API Client
In this lesson, learn how to use Japa's API Client for Functional Testing of AdonisJS routes. We'll install and register the plugin, and use the client in tests to make requests and assert against their responses.




Functional vs Unit Testing
In this lesson, we'll distinguish between Unit and Functional testing. We'll discuss how Unit tests are for isolated code and are lightweight, while Functional tests boot the HTTP server to test the entire application stack from request to response.




Unit Testing Event Listeners
In this lesson, learn how to unit test AdonisJS Event Listeners with Japa. Use the Mail Fake to isolate the test, instantiate the listener, manually call the listener and pass data, and use assertions to confirm the expected email was queued.




Introduction to Fakes
In this lesson, we'll use AdonisJS Fakes in Japa for isolated testing of service dependencies (like email). Learn to put the mail service in fake mode, call the service method, use built-in assertions, and ensure proper cleanup.




Introduction to Mocks & Dependency Swapping
In this lesson, we'll cover Unit Testing services with dependencies. Learn to create a mock for a dependency and use the AdonisJS IoC Container to replace the real dependency with your mock, ensuring isolated and side-effect-free testing.




Testing a Simple Service
In this lesson, we'll focus on Unit Testing in AdonisJS using Japa. Learn how to write isolated tests for a service's business logic, including asserting correct results and handling expected exceptions.




Filtering & Controlling Test Runs
In this lesson, learn how to control Japa's test execution. Ignore tests using skip, only run specific tests using pinning, and also how assigning tags can powerfully allow us to easily filter tests across specs.




Data-Driven Tests with Datasets
In this lesson, learn to write DRY tests using Japa's datasets! Define an array or callback function of data (primitives or objects) to run a single test multiple times, enabling TypeScript inference, and using interpolation in the test name for context.
Showing 1 to 18 of 453 results