Recently Released.
Newly Released in the last 30 days



Paginating our Course List
In this lesson, we'll transform our courses list endpoint into a pagination endpoint. We'll check and validate our query string for a page and per page parameter that we'll then use to fetch pages of our courses.



Creating, Updating, and Deleting Courses
In this lesson, we'll add endpoints to allow creating, updating, and deleting courses from our API. We'll then use this to stub a number of test courses to give us wiggle room to play with our pagination.



Listing Courses
Our goal in this step is to add an endpoint that lists our courses. We'll then build upon this endpoint further with the ultimate goal of getting a list of paginated courses.



API Authorization Checks
In this lesson, we'll implement our API Authorization checks across all the API controller methods we've implemented thus far. We'll then create a specific access token for each operation (read, create, update, and delete) to ensure everything is working.



Status API CRUD
In this lesson, we'll duplicate everything we did one more time for our organization's statuses.



Access Level API CRUD
In this lesson, we'll walk through adding API endpoints for the full CRUD (create, read, update, and delete) flow for our organization's access levels.



Deleting A Difficulty
The last CRUD method we need to add is the ability to delete our a difficulty by adding a DELETE API route, we'll take care of that in this lesson.



Updating A Difficulty
In this lesson, we'll add a PUT API route to handle updating our difficulties! This route will also accept in a specific difficulty id via route parameter to specify which difficulty should be updated.



Getting A Specific Difficulty
In this lesson, we'll add a GET API route enabling us to get the details of a specific difficulty by providing the difficulties id via route parameter.



Creating Organization Difficulties
Next, we'll add a POST route and handler so that we can create difficulties from our API



Listing Organization Difficulties
In this lesson, we'll begin work on our first CRUD-based API resource by adding the ability to query a list of all our organization's difficulties.
Lessons.



Paginating our Course List
In this lesson, we'll transform our courses list endpoint into a pagination endpoint. We'll check and validate our query string for a page and per page parameter that we'll then use to fetch pages of our courses.



Allowing Users to Safely Update Their Account Email
In this lesson, we'll add the ability for our users to safely update their account email address. We'll require them to confirm their password, then make the update in our database and log it to the user's email histories.


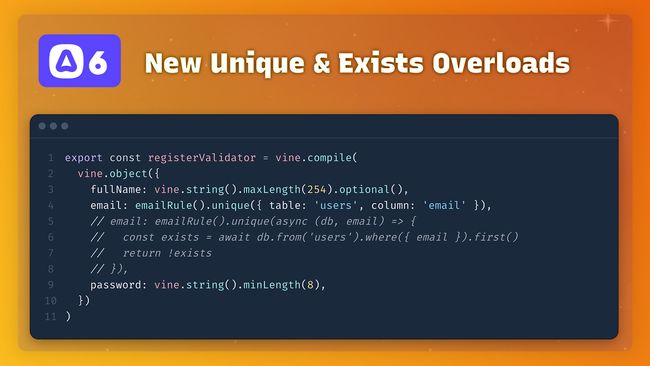
New Unique & Exist Validation Overloads in AdonisJS 6
In this lesson, we'll cover the new overload option recently added to Lucid's VineJS unique and exists rules allowing for a simplified usage for common use-cases.



Storing Lesson Order Changes & Handling Cross-Module Drag & Drops
In this lesson, save the changes made to lessons inside a course when a user uses drag-and-drop to move a lesson. Users can change the lesson order inside a single module or move a lesson into a new module, so we'll need to handle both use cases.



Creating & Listing Sortable Course Lessons
In this lesson, we'll add the ability to create new lessons within a course's module. We'll then list the lessons within their designated module using the order specified by the user.



Creating, Editing, & Deleting Course Modules
In this lesson, we'll add the ability to create, edit, and delete a course's modules using the reusable components and composables we've created in past lessons.



The Tag Selector
In this lesson, we'll define a reusable tag selector component that we'll use for our difficulties, access levels, and statuses. This component will accept props that will automatically send a patch request to our server to update values as they change.



Creating A New Course
In this lesson, we'll add the ability to create a new course within the active organization.



Reusable VineJS Exists In Organization Validation
In this lesson, we'll take our difficulty's exists in organization VineJS validation and make it reusable so we can easily use it for our statuses, access levels, courses, etc.



Listing & Creating Difficulties
In this lesson, we'll create a page to list the active organization's difficulties. Then, we'll add the ability to create a new difficulty and add a new color picker type to our FormInput component.



Forgot Password & Password Reset
In this lesson, we'll walk through setting up the complete forgot password flow including, creating a password reset token with time-expiry, sending an email notification with a password reset link, verifying the token, and resetting the users password.



Logging In Users & Displaying Exceptions
In this lesson, we'll add the ability to login to our application. We'll then discuss the differences between errors and errorsBag and how we can display long-lived exception messages as an alternative to our toast manager.



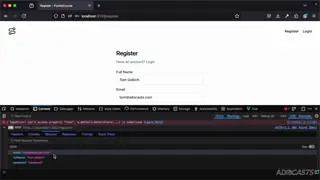
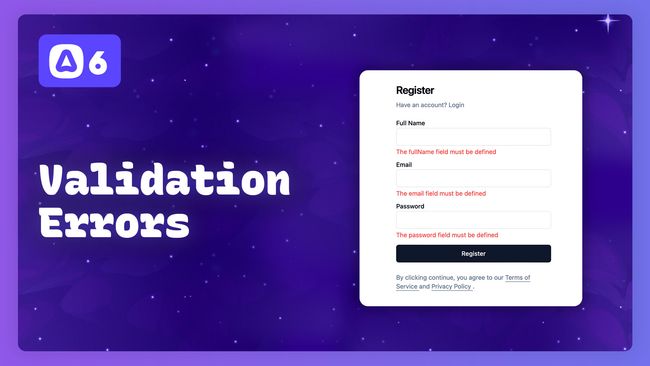
Form Validation & Displaying Errors
In this lesson, we'll add validation to our POST handler for our register route. We'll then update our form fields to check for and display any validation errors that may have occurred.


Managed Transactions and Syncing Movie Cast Members
In this lesson, we'll learn how we can use what we learned in the last lesson to also sync our cast members. We'll then extract this functionality into a service and wrap it within a managed database transactions.


Posting Objects, Arrays, and an Array of Objects in HTML Forms
In this lesson, we'll learn how we can use form field names to send an array of objects with our HTML form submission. We'll discuss pitfalls to watch out for and how we use AlpineJS to simplify index syncing within our field names.


Uploading Movie Cover Images in our Create or Edit Form
In this lesson, we'll learn how to upload movie cover images when either creating or editing a movie via our create or edit form.


Allowing Admins to Update Movies and Clear Values
In this lesson, we'll recreate our movie form for the purpose of updating our movies. We'll also add the ability to clear values and discuss the difference between VineJS' optional and nullable chain options.


Allowing Admins to Create Movies
In this lesson, we'll allow our administrators to create movies via our admin panel. We'll walk through getting the form set up, validated, and our movies created.


Uploading and Displaying User Avatars
In this lesson, we'll learn how to validate and upload avatar images into our project's storage. We'll then learn how we can easily display images we have contained within our app's storage


Using Dependency Injection to Update A User's Profile
In this lesson, we'll learn how to allow users to edit their profiles. We'll also cover how we can inject the HttpContext into a service instance using Dependency Injection (DI).
Showing 1 to 20 of 33 results