Recently Released.
Newly Released in the last 30 days



Paginating our Course List
In this lesson, we'll transform our courses list endpoint into a pagination endpoint. We'll check and validate our query string for a page and per page parameter that we'll then use to fetch pages of our courses.



Creating, Updating, and Deleting Courses
In this lesson, we'll add endpoints to allow creating, updating, and deleting courses from our API. We'll then use this to stub a number of test courses to give us wiggle room to play with our pagination.



Listing Courses
Our goal in this step is to add an endpoint that lists our courses. We'll then build upon this endpoint further with the ultimate goal of getting a list of paginated courses.



API Authorization Checks
In this lesson, we'll implement our API Authorization checks across all the API controller methods we've implemented thus far. We'll then create a specific access token for each operation (read, create, update, and delete) to ensure everything is working.



Status API CRUD
In this lesson, we'll duplicate everything we did one more time for our organization's statuses.



Access Level API CRUD
In this lesson, we'll walk through adding API endpoints for the full CRUD (create, read, update, and delete) flow for our organization's access levels.



Deleting A Difficulty
The last CRUD method we need to add is the ability to delete our a difficulty by adding a DELETE API route, we'll take care of that in this lesson.



Updating A Difficulty
In this lesson, we'll add a PUT API route to handle updating our difficulties! This route will also accept in a specific difficulty id via route parameter to specify which difficulty should be updated.



Getting A Specific Difficulty
In this lesson, we'll add a GET API route enabling us to get the details of a specific difficulty by providing the difficulties id via route parameter.



Creating Organization Difficulties
Next, we'll add a POST route and handler so that we can create difficulties from our API



Listing Organization Difficulties
In this lesson, we'll begin work on our first CRUD-based API resource by adding the ability to query a list of all our organization's difficulties.
Lessons.



Deleting/Revoking Access Tokens
In this lesson, we'll add the ability for our users to revoke an access token by deleting it out of our database.



Displaying & Copying A Newly Created Access Token
In this lesson, we'll add a secondary step to our access token creation flow that will display the newly created access token to the user one time, allow them to copy the token, then drop the token completely from memory.


Opaque Access Tokens (OAT) vs JSON Web Tokens (JWT)
In this lesson, we'll take a step back to understand the differences between the tokens we're using, which are Opaque Access Tokens (OAT), and JSON Web Tokens (JWT). We'll discuss security, scalability, and what makes up each token.



Listing an Organization's Access Tokens
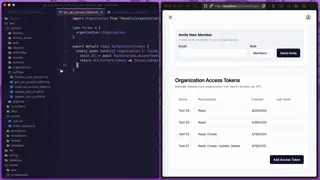
In this lesson, we'll query all of our organization's access tokens and filter out any tokens that are expired. Then, we'll list the organization's tokens showing it's name, abilities, when it was created, and when it was last used.


Creating Access Tokens Part 1: AdonisJS
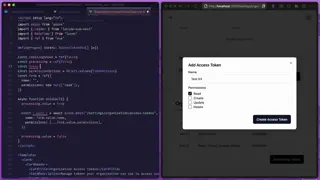
In this lesson, we'll add a route to the settings portion of our application allowing the user to create an opaque access token (OAT), with the desired permissions, for the active organization.


Defining Access Token Abilities & DTO
In this lesson, we'll finish up our preparation work by creating a data transfer object (DTO) for our access tokens. Then, we'll define what our token abilities will be within our application's API.


Separation of API & Web Auth Guard Concerns
In this lesson, we'll restrict our routes to their applicable authentication guard. Ensuring our web routes can properly authorize using their role-based authorization and our API can properly authorize using our access token abilities.


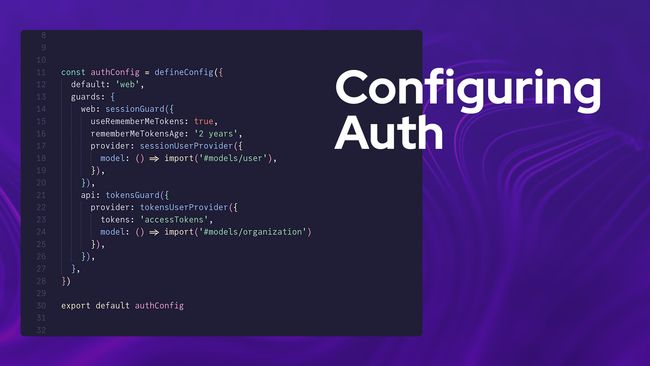
Configuring Access Token Auth on top of Session Auth
In this lesson, we'll get opaque access tokens configured within our AdonisJS application on top of the already configured session/web authentication. This will include configuring the guard and setting up the db access token provider.



Clearing Login Attempt Rate Limits on Password Reset
In this lesson, we'll finish our authentication rate limiting flow by clearing out any rate limits counting against the user when they reset their password.



Restricting Login Attempts with Rate Limiting
In this lesson, we'll add AdonisJS' Rate Limiter to our web login action to restrict the number of times a user can attempt to login to our application with invalid credentials.



How To Add Social Authentication with AdonisJS Ally & Google
In this lesson, we'll learn how we can use AdonisJS Ally to add social authentication to our applications. We'll use Google for our demonstration, but this same process also applies to GitHub, Facebook, Discord, LinkedIn, Twitter, & more



Forgot Password & Password Reset
In this lesson, we'll walk through setting up the complete forgot password flow including, creating a password reset token with time-expiry, sending an email notification with a password reset link, verifying the token, and resetting the users password.



Adding the Remember Me Token
In this lesson, we'll enable the remember me feature on our auth login flow and add the remember me tokens table to our database.



Onboarding Newly Registered Users
In this lesson, we'll create our onboarding flow for newly registered users. Before users can enter the application, they'll need to have at least one organization set up so everything works smoothly.



Logging In Users & Displaying Exceptions
In this lesson, we'll add the ability to login to our application. We'll then discuss the differences between errors and errorsBag and how we can display long-lived exception messages as an alternative to our toast manager.



User Registration with InertiaJS
In this lesson, we'll complete our user registration flow by validating our registration form data, creating a new user, logging that user in, and forwarding them to the next page in the flow.



Logging Out Users
In this lesson, we'll hook up our logout user menu button to a POST route to logout an authenticated user.


How to Create and Fix Missing User Profiles in Your Application
Learn how to create and manage user profiles in your application. This tutorial covers adding an edit profile button, setting up routes and controllers, ensuring profile creation during registration, handling existing users without profiles, and verifying


AdonisJS 6 Access Token Authentication in 20 Minutes
In this lesson, we'll cover how to implement access token authentication, using opaque tokens, in AdonisJS 6. We'll also take a look at what this would look like on the frontend via a Vue 3 app using Pinia


Remembering A User's Authenticated Session
In this lesson, we'll learn how we can use AdonisJS' Remember Me Tokens feature to allow a user to specify they'd like their authentication state to be remembered for a long time across sessions.
Showing 1 to 20 of 42 results