Lessons
Our series are curated collections of lessons that walk through a specific topic from beginning to end. Series are a great way to learn a topic in a structured way.




Account Deletion & Cleaning Dangling Organizations
In this lesson, we'll add the ability for our user's to delete their accounts. During account deletion, we'll also delete any organization's this user is the only member of, keeping them from dangling inside our database without users.




Alerting Users When Their Account Email Is Changed
In this lesson, we'll add an additional security step onto our account email change logic, by also notifying the user's old email address about the change.




Allowing Users to Safely Update Their Account Email
In this lesson, we'll add the ability for our users to safely update their account email address. We'll require them to confirm their password, then make the update in our database and log it to the user's email histories.



AdonisJS Quick Tip #21.0
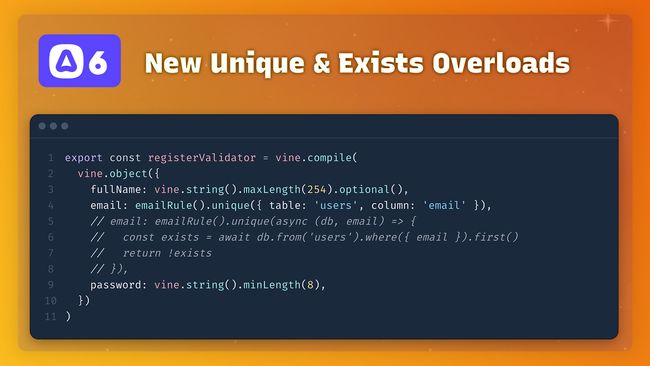
New Unique & Exist Validation Overloads in AdonisJS 6
In this lesson, we'll cover the new overload option recently added to Lucid's VineJS unique and exists rules allowing for a simplified usage for common use-cases.




User Profile Settings
In this lesson, we'll add our user profile settings form and update logic.




Creating the Settings Shell
In this lesson, we'll create shell specifically for our settings pages to live between our pages and their layouts.



AdonisJS Quick Tip #20.0
3 Easy Ways to Split Route Definitions into Multiple Files in AdonisJS 6
Does your application have a ton of routes? In this lesson, we'll cover 3 easy ways you can split your application's route definitions into multiple files.




Storing Lesson Order Changes & Handling Cross-Module Drag & Drops
In this lesson, save the changes made to lessons inside a course when a user uses drag-and-drop to move a lesson. Users can change the lesson order inside a single module or move a lesson into a new module, so we'll need to handle both use cases.




Storing Module Order Changes from Vue Draggable
In this lesson, we'll persist sort order changes to the database when dragging and dropping a course's modules using Vue Draggable




Patching Tag Changes for our Modules & Lessons
In this lesson, we’ll incorporate our Tag Selector component into our modules and lessons to facilitate easy visibility and updates of their statuses and access levels.




Adding A Publish Date & Time Input
In this lesson, we'll add publish at date & time fields to our lesson form. We'll learn how we can split these two values apart for their inputs and join them back together before sending to the server. We'll also touch on timezone considerations.




Editing & Deleting Course Lessons
In this lesson, we'll add the ability to edit and delete lessons from a course's module. When editing, we'll also decrement the order field for all lessons within the module after the lesson being deleted.




Creating & Listing Sortable Course Lessons
In this lesson, we'll add the ability to create new lessons within a course's module. We'll then list the lessons within their designated module using the order specified by the user.



AdonisJS Quick Tip #19.0
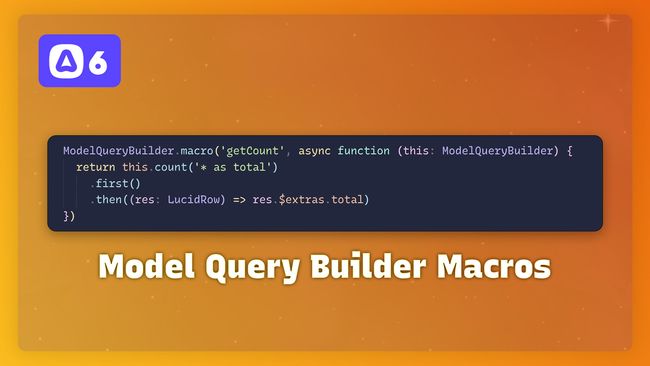
Model Query Builder Macros in AdonisJS 6
In this lesson, we'll learn how we can add custom methods to the Model Query Builder with Lucid in AdonisJS 6 using macros.




Creating, Editing, & Deleting Course Modules
In this lesson, we'll add the ability to create, edit, and delete a course's modules using the reusable components and composables we've created in past lessons.




Querying & Listing Sortable Course Modules
In this lesson, we'll query and add a sortable list of a course's modules on the courses show page.




The Tag Selector
In this lesson, we'll define a reusable tag selector component that we'll use for our difficulties, access levels, and statuses. This component will accept props that will automatically send a patch request to our server to update values as they change.




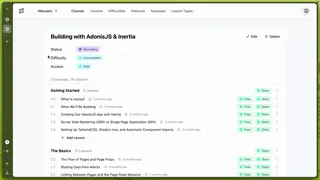
Showing A Course's Details
In this lesson, we'll add our courses show page, which will be in charge of displaying the course details along with its modules & lessons. In this lesson we'll lay the groundwork, then in the next module we'll add in our modules & lessons.
Showing 109 to 126 of 453 results