Ready to get started?
Join Adocasts Plus for $8/mo, or sign into an existing Adocasts Plus account, to get access to all of our lessons.
Building with AdonisJS & Inertia #5.4
Logging In Users & Displaying Exceptions
We'll add the ability to login to our application. We'll then discuss the differences between errors and errorsBag and how we can display long-lived exception messages as an alternative to our toast manager.
- Created by
- @tomgobich
- Published
Join the Discussion 12 comments
-
-
Responding to carlos-barbier
Hi Carlos! Yes, I've been meaning to record a lesson on that! Perhaps I can get that recorded this upcoming weekend for release soon after.
1
-
-
Hi Tom,
1) Is it possible to prevent the browser from displaying the "Save Password" popup when invalid credentials are submitted?
2) When long-lived alerts for invalid credentials are displayed, they persist even after navigating to another page (e.g., the "Forgot Password" route) and returning. How can this issue be resolved?1-
Responding to jabir
Hi jabir!
This is a native browser behavior when forms are submitted with a password field. So, I suppose one way would be to not use the
type="password"on the input, but I wouldn't recommend that as prying eyes could easily grab someones credentials. There's a long discussion on StackOverflow of some attributes that may do the trick, though I'm not sure which are working as of today since browsers tend to change behaviors like this over time.Is this with forward navigation or using the browser's back button? If it is with the browser's back button, I don't think there is much you can do as that restores the saved state of the page in the browser's navigation history. The behavior you see there is going to match any multi-page application. If it is forward navigation, then that shouldn't be happening and there is likely a state update issue somewhere in your code. Happy to help dig in if it is a forward navigation issue and you're able to share code.
0-
Responding to tomgobich
Hi Tom,
Thanks for the detailed response!
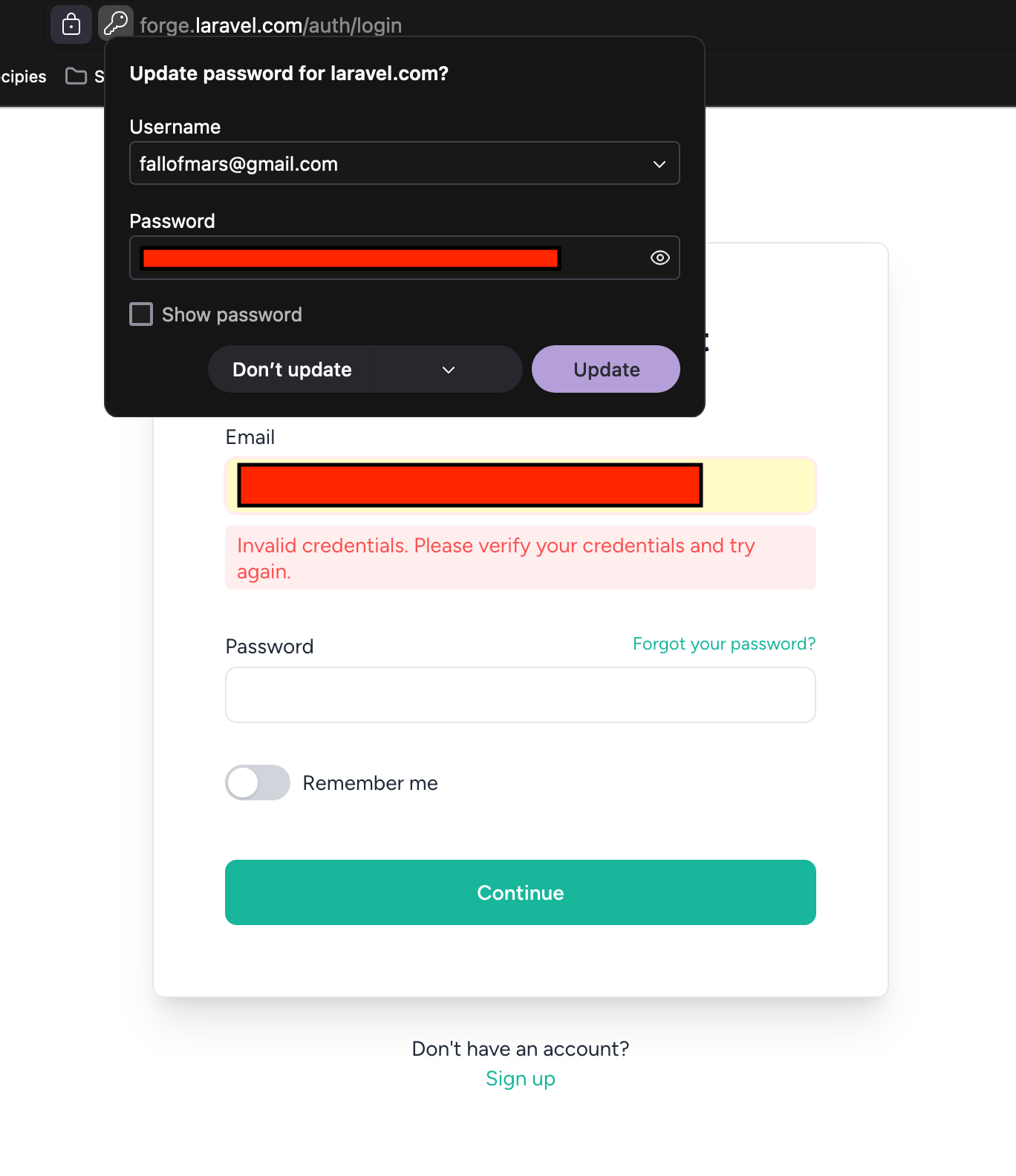
1. I was specifically referring to cases where a user enters an incorrect email or password. Typically, browsers don't display a popup for such scenarios. I initially thought this might be due to the POST login endpoint returning a non-error HTTP response code (302). However, I checked the Laravel Forge site, which uses Inertia, and noticed that no popup appears when incorrect credentials are submitted even though the response code is 302.
2. I was navigating using the browser's back button. I suppose I'll just have to live with it.1-
Responding to jabir
Anytime!!
I'm fairly certain the browser displays the popup before the response of the request is actually received, at least that is the behavior I've noticed in the past with Firefox (the browser I use).
I, unfortunately, don't think or know of a way where is a way to enable/disable depending on success. I tested on Laravel Forge's site and still got the popup with invalid credentials (screenshot below). I can't say for certain it is impossible to do, but to the best of my knowledge I'm not aware of a way. Sorry, I know I haven't been much of a help here.
 0
0-
Responding to tomgobich
-
Responding to jabir
-
-
-
-
-
I have
<Alert v-if="exceptions.E_INVALID_CREDENTIALS" variant="destructive" class="mb-6">but the destructive doesn't seem to change my error to be red. Any idea why? Also, my buttons have always been purple instead of black for some reason, maybe that is related?
1-
Responding to aaron-ford
That's odd - do the tailwind classes work okay? Maybe your colors got adjusted, if you followed the Shadcn-Vue setup one-to-one, the colors used by Shadcn-Vue should be defined inside our
app.cssfile. Do your colors match mine here? Otherwise, I think the other option in the Shadcn-Vue setup puts them in thetailwind.config.jsfile.0-
Responding to tomgobich
I think the button color is coming from inertia_layout.edge. I might have installed dark mode or something in my initial setup, but if I change it to match yours, I get a bunch of errors. I might just ignore it for now. I don't know if that affects the red color of the error. My app.css matches. Thanks for the help!
1-
Responding to aaron-ford
Ah okay! Do you still have the TailwindCSS CDN & project presets within your
inertia_layout.edgefile? That could be clashing with the config we set up in lesson 1.4. I think we also clear those defaults out in that lesson as well.If you'd like some additional eyes on it, please feel free to share a link to the repo! 😊
0
-
-
-
