Recently Released.
Newly Released in the last 30 days



Paginating our Course List
In this lesson, we'll transform our courses list endpoint into a pagination endpoint. We'll check and validate our query string for a page and per page parameter that we'll then use to fetch pages of our courses.



Creating, Updating, and Deleting Courses
In this lesson, we'll add endpoints to allow creating, updating, and deleting courses from our API. We'll then use this to stub a number of test courses to give us wiggle room to play with our pagination.



Listing Courses
Our goal in this step is to add an endpoint that lists our courses. We'll then build upon this endpoint further with the ultimate goal of getting a list of paginated courses.



API Authorization Checks
In this lesson, we'll implement our API Authorization checks across all the API controller methods we've implemented thus far. We'll then create a specific access token for each operation (read, create, update, and delete) to ensure everything is working.



Status API CRUD
In this lesson, we'll duplicate everything we did one more time for our organization's statuses.



Access Level API CRUD
In this lesson, we'll walk through adding API endpoints for the full CRUD (create, read, update, and delete) flow for our organization's access levels.



Deleting A Difficulty
The last CRUD method we need to add is the ability to delete our a difficulty by adding a DELETE API route, we'll take care of that in this lesson.



Updating A Difficulty
In this lesson, we'll add a PUT API route to handle updating our difficulties! This route will also accept in a specific difficulty id via route parameter to specify which difficulty should be updated.



Getting A Specific Difficulty
In this lesson, we'll add a GET API route enabling us to get the details of a specific difficulty by providing the difficulties id via route parameter.



Creating Organization Difficulties
Next, we'll add a POST route and handler so that we can create difficulties from our API



Listing Organization Difficulties
In this lesson, we'll begin work on our first CRUD-based API resource by adding the ability to query a list of all our organization's difficulties.
Lessons.



What Are Some of Inertia's Limitations
In this lesson, we'll discuss a couple of Inertia's request and routing limitations and how we can circumvent them by reaching for axios or fetch instead.



The useForm Helper
In this lesson, we'll introduce the useForm helper composable provided by InertiaJS. We'll refactor our current form to use the useForm helper instead and see how it can help manage our form state, errors, and submission.



Cross-Site Request Forgery (CSRF) Protection in InertiaJS
In this lesson, we'll learn how cross-site request forgery (CSRF) protection between AdonisJS and InertiaJS behaves in our application.


Specifying Page Titles & Meta Tags
In this lesson, we'll learn how we can append information into the head of our document with Inertia on a per-page basis. We'll then create our own head component, wrapping Inertia's, to allow easier global changes.


What Code Can & Can't Be Shared Between AdonisJS & Inertia
In this lesson, we'll discuss what code we can and cannot share between AdonisJS and Inertia.



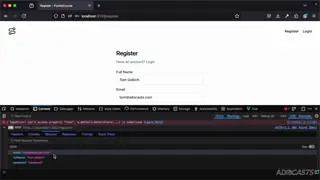
Form Validation & Displaying Errors
In this lesson, we'll add validation to our POST handler for our register route. We'll then update our form fields to check for and display any validation errors that may have occurred.


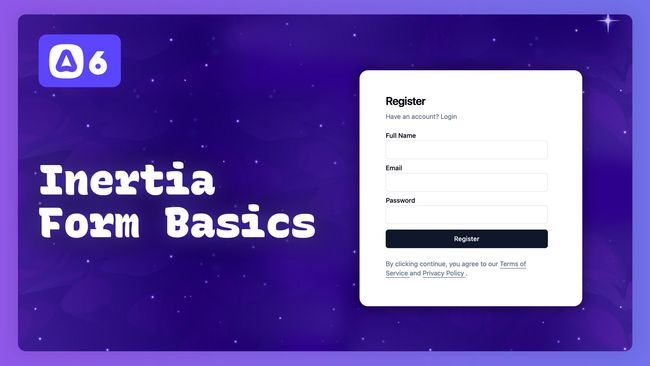
Inertia Form Basics
In this lesson, we'll introduce the basics of working with form in Inertia. We'll set up our register form with its fields, get our form state set up, and send off a post request to one of our AdonisJS routes.


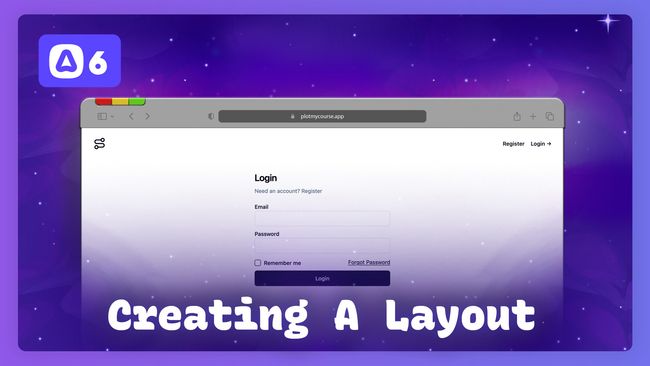
Creating A Layout
In this lesson, we'll learn how to create a layout component and apply it to all our pages, the Inertia way.


Default Layouts & Overwriting the Default Layout
In this lesson, we'll inspect how Inertia injects our layout component and the data passed to it. We'll also learn how we can overwrite our default layout from our page components.


Global Components and Hydration Mismatch in Action
In this lesson, we'll learn how to register components globally inside our Vue application. We'll also learn what to watch out for and examine a hydration mismatch in action.


Linking Between Pages & Page State Flow
In this lesson, we'll learn how to link from page to page the InertiaJS way. We'll then inspect how InertiaJS gets and updates our page's stateful information via our page props.


Partial and Lazy Data Loading and Evaluation
In this lesson, we'll learn about Inertia's partial reload functionality that allows us to refresh only specifically specified prop items for our page. We'll also examine lazy properties and how our props are evaluated with partial reloads.


The Link Component and Programmatic Linking
In this lesson, we'll explore Inertia's Link component and its props. We'll then examine how to link between pages programmatically using Inertia's router.


Sharing Data from AdonisJS to Vue via Inertia
In this lesson, we'll learn how to pass data from AdonisJS to Vue using Inertia as the broker. We'll discuss passing data from our controllers, from middleware, and globally via the Inertia shared data configuration.


Setting Up TailwindCSS, Shadcn-Vue, and Automatic Component Imports
In this lesson, we'll install and configure Shadcn-Vue and TailwindCSS. We'll then set up automatic imports for all of our local Vue components.


The Flow of Pages and Page Props
In this lesson, we'll talk about the flow InertiaJS follows when rendering pages, from AdonisJS to our Vue application. Then, we'll talk about passing props to our Vue page components.


AdonisJS 6 Access Token Authentication in 20 Minutes
In this lesson, we'll cover how to implement access token authentication, using opaque tokens, in AdonisJS 6. We'll also take a look at what this would look like on the frontend via a Vue 3 app using Pinia

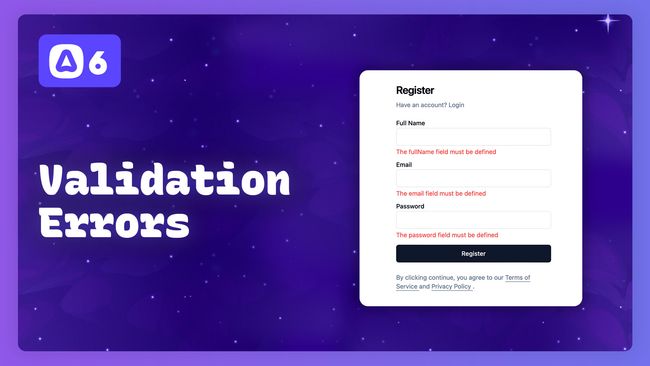
Form Validation Error Handling
In this lesson, we'll see just how nice InertiaJS is when it comes to form validation error handling. As you'll see, little work needs to be done on our part.

How To Use Vue 3 with TypeScript in an AdonisJS Project
In this lesson, we’ll learn how to set up a Vue 3 TypeScript application within our AdonisJS project using Webpack Encore. We’ll start by getting Vue 3 working, then sprinkle in TypeScript support.

Naive UI and Vue 3 Component Import on Demand
In this lesson, we'll be installing Naive UI, a Vue 3 component library, to our Inertia and Vue 3 application. Then, we'll set up Import on Demand so components will auto-resolve as we use them.
Showing 61 to 80 of 89 results