Lessons
Our series are curated collections of lessons that walk through a specific topic from beginning to end. Series are a great way to learn a topic in a structured way.




Creating & Listing Sortable Course Lessons
In this lesson, we'll add the ability to create new lessons within a course's module. We'll then list the lessons within their designated module using the order specified by the user.



AdonisJS Quick Tip #19.0
Model Query Builder Macros in AdonisJS 6
In this lesson, we'll learn how we can add custom methods to the Model Query Builder with Lucid in AdonisJS 6 using macros.




Creating, Editing, & Deleting Course Modules
In this lesson, we'll add the ability to create, edit, and delete a course's modules using the reusable components and composables we've created in past lessons.




Querying & Listing Sortable Course Modules
In this lesson, we'll query and add a sortable list of a course's modules on the courses show page.




The Tag Selector
In this lesson, we'll define a reusable tag selector component that we'll use for our difficulties, access levels, and statuses. This component will accept props that will automatically send a patch request to our server to update values as they change.




Showing A Course's Details
In this lesson, we'll add our courses show page, which will be in charge of displaying the course details along with its modules & lessons. In this lesson we'll lay the groundwork, then in the next module we'll add in our modules & lessons.




Deleting Courses
In this lesson, we'll add the ability to delete courses from an organization with confirmation from our user.




Editing & Updating Courses
In this lesson, we'll add the ability to edit and update a course within the active organization.




Creating A New Course
In this lesson, we'll add the ability to create a new course within the active organization.




Querying & Listing An Organization's Courses
In this lesson, we'll query the active organization's courses and list them out in a table.




Replicating Behaviors for Access Levels & Statuses
In this lesson, we'll replicate everything we've done for difficulties to add our access levels and statuses.




Creating A Reusable Sorting Vue Component
In this lesson, we'll extract the drag-and-drop logic we added in the last lesson into a reusable Vue component so we can easily make use of the same behavior for our access levels & statuses.




Sorting Difficulties with Drag & Drop
In this lesson, we'll allow our user's to customize the ordering of their difficulties via drag-and-drop using VueDraggable. When they commit a change by dropping an item, we'll persist the updated sort to our database.




Reusable VineJS Exists In Organization Validation
In this lesson, we'll take our difficulty's exists in organization VineJS validation and make it reusable so we can easily use it for our statuses, access levels, courses, etc.




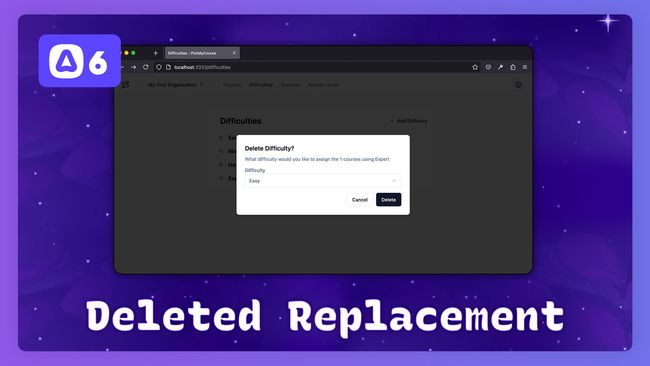
Replacing A Course's Deleted Difficulty
In this lesson, we'll add the ability to gracefully handle instances where a required relationship's record is being deleted. When a difficulty is being used by a course, we'll have our users select a replacement difficulty for the one being deleted.




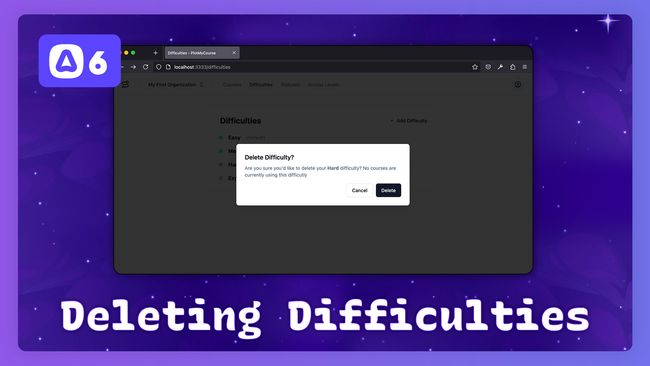
Confirming & Deleting Difficulties
In this lesson, we'll add the ability to delete an organization's difficulties. We'll also make use of our ConfirmDeleteDialog component to confirm the deletion action with our user.




Updating Difficulties
In this lesson, we'll add the ability to update an organization's difficulties using our useResourceActions composable.




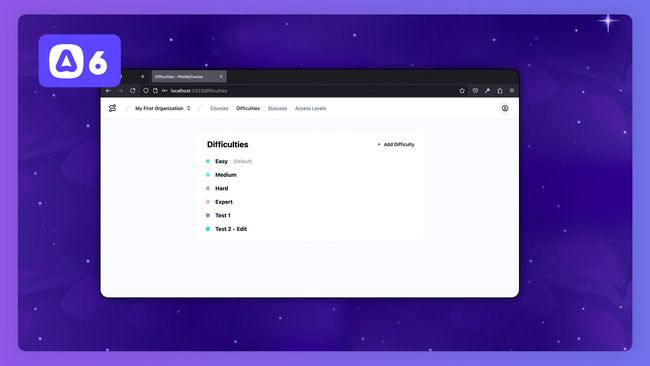
Listing & Creating Difficulties
In this lesson, we'll create a page to list the active organization's difficulties. Then, we'll add the ability to create a new difficulty and add a new color picker type to our FormInput component.
Showing 109 to 126 of 441 results