Recently Released.
Newly Released in the last 30 days



Paginating our Course List
In this lesson, we'll transform our courses list endpoint into a pagination endpoint. We'll check and validate our query string for a page and per page parameter that we'll then use to fetch pages of our courses.



Creating, Updating, and Deleting Courses
In this lesson, we'll add endpoints to allow creating, updating, and deleting courses from our API. We'll then use this to stub a number of test courses to give us wiggle room to play with our pagination.



Listing Courses
Our goal in this step is to add an endpoint that lists our courses. We'll then build upon this endpoint further with the ultimate goal of getting a list of paginated courses.



API Authorization Checks
In this lesson, we'll implement our API Authorization checks across all the API controller methods we've implemented thus far. We'll then create a specific access token for each operation (read, create, update, and delete) to ensure everything is working.



Status API CRUD
In this lesson, we'll duplicate everything we did one more time for our organization's statuses.



Access Level API CRUD
In this lesson, we'll walk through adding API endpoints for the full CRUD (create, read, update, and delete) flow for our organization's access levels.



Deleting A Difficulty
The last CRUD method we need to add is the ability to delete our a difficulty by adding a DELETE API route, we'll take care of that in this lesson.



Updating A Difficulty
In this lesson, we'll add a PUT API route to handle updating our difficulties! This route will also accept in a specific difficulty id via route parameter to specify which difficulty should be updated.



Getting A Specific Difficulty
In this lesson, we'll add a GET API route enabling us to get the details of a specific difficulty by providing the difficulties id via route parameter.



Creating Organization Difficulties
Next, we'll add a POST route and handler so that we can create difficulties from our API



Listing Organization Difficulties
In this lesson, we'll begin work on our first CRUD-based API resource by adding the ability to query a list of all our organization's difficulties.
Lessons.



Paginating our Course List
In this lesson, we'll transform our courses list endpoint into a pagination endpoint. We'll check and validate our query string for a page and per page parameter that we'll then use to fetch pages of our courses.



Creating, Updating, and Deleting Courses
In this lesson, we'll add endpoints to allow creating, updating, and deleting courses from our API. We'll then use this to stub a number of test courses to give us wiggle room to play with our pagination.



Listing Courses
Our goal in this step is to add an endpoint that lists our courses. We'll then build upon this endpoint further with the ultimate goal of getting a list of paginated courses.



API Authorization Checks
In this lesson, we'll implement our API Authorization checks across all the API controller methods we've implemented thus far. We'll then create a specific access token for each operation (read, create, update, and delete) to ensure everything is working.



Access Level API CRUD
In this lesson, we'll walk through adding API endpoints for the full CRUD (create, read, update, and delete) flow for our organization's access levels.



Status API CRUD
In this lesson, we'll duplicate everything we did one more time for our organization's statuses.



Updating A Difficulty
In this lesson, we'll add a PUT API route to handle updating our difficulties! This route will also accept in a specific difficulty id via route parameter to specify which difficulty should be updated.



Listing Organization Difficulties
In this lesson, we'll begin work on our first CRUD-based API resource by adding the ability to query a list of all our organization's difficulties.



Deleting A Difficulty
The last CRUD method we need to add is the ability to delete our a difficulty by adding a DELETE API route, we'll take care of that in this lesson.



Creating Organization Difficulties
Next, we'll add a POST route and handler so that we can create difficulties from our API



Getting A Specific Difficulty
In this lesson, we'll add a GET API route enabling us to get the details of a specific difficulty by providing the difficulties id via route parameter.



Our First API Endpoint to Get Our Organization's Details
In this lesson, we'll add the first endpoint to our API. With this endpoint we'll return back the Organization's details for the provided Access Token with the request.



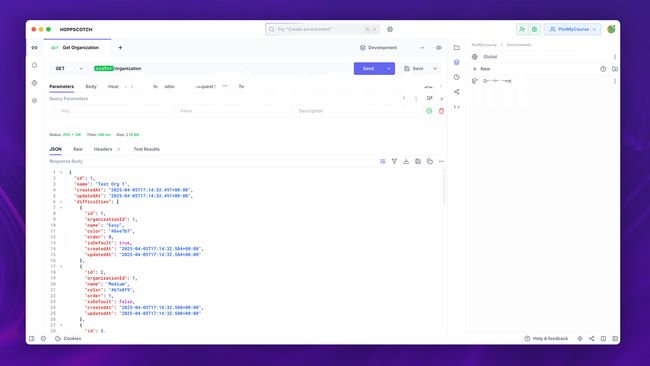
Setting Up Our REST Client
In this lesson, we'll take some time to get set up and get comfortable with a REST Client application. This will allow us to store our API endpoints within collections to simplify testing them as we build them out. In this series, I'll be using Hoppscotch



The Goal of our REST API
In this lesson, we'll briefly give an overview of REST and how we'll be taking a practical approach to it when building our API.



Simple API Versioning
In this lesson, we'll implement a simple versioning mechanism for our API. Versioning allows us to safely make breaking changes without breaking our user's implementations of our API.



Displaying & Copying A Newly Created Access Token
In this lesson, we'll add a secondary step to our access token creation flow that will display the newly created access token to the user one time, allow them to copy the token, then drop the token completely from memory.



Deleting/Revoking Access Tokens
In this lesson, we'll add the ability for our users to revoke an access token by deleting it out of our database.


Opaque Access Tokens (OAT) vs JSON Web Tokens (JWT)
In this lesson, we'll take a step back to understand the differences between the tokens we're using, which are Opaque Access Tokens (OAT), and JSON Web Tokens (JWT). We'll discuss security, scalability, and what makes up each token.



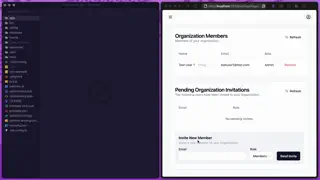
Listing an Organization's Access Tokens
In this lesson, we'll query all of our organization's access tokens and filter out any tokens that are expired. Then, we'll list the organization's tokens showing it's name, abilities, when it was created, and when it was last used.


Creating Access Tokens Part 2: Inertia/Vue
In this lesson, we'll rig up the create access token route we created in the last lesson to a form within our Vue application. We'll also stub the overall manage access tokens card for the organization itself.
Showing 1 to 20 of 395 results