Recently Released.
Newly Released in the last 30 days



Rate Limiting an Organization's HTTP Requests
In this lesson, we'll cover how to throttle how often an organization can hit our API using HTTP Rate Limits, which is crucial for preventing spam, limiting content access, and managing server load.



User-Defined Relationship Loading
In this lesson, we'll let our users tell us which relationships they'd like to get back in our lesson search. We'll also discuss how to handle nested relationships and what to watch out for.



Filtering Lessons by Publication Date
In this lesson, we'll add the ability to search lessons by their publish date and time. We'll utilize before and after properties to allow for filtering that can look forward, backward, or within a specific date range on our lesson's publish at column.



Searching and Filtering Lessons
In this lesson, we'll take the filters we've created thus far and apply them to a new lessons search endpoint. We'll be able to search our lessons by name, status, access level, and module.



Making our Search Course Action Easily Reusable
In this lesson, we'll make our search course filters optional to increase the reusability of our action. We'll then switch our courses index route handler to use this action.



Filtering by a Number or Array of Numbers
In this lesson, we'll implement our number filtering system in which we'll allow our search APIs to accept a single number or an array of numbers to filter the data by. To validate this, we'll use the union rule from VineJS.



Advanced String Filtering
In this lesson, we upgrade our course name filter to support both simple strings and advanced object-based queries using VineJS’ union rule. This allows users to specify not just what to search for, but how to search for it.



Basic Course Search & Filter
In this lesson, we'll add a new search endpoint for our courses and enable some basic filter functionality along with it. We'll be able to search by course name likeness, status, difficulty, and/or access level.



Getting A Module's Lessons
In this lesson, we'll remove our lesson's index method in favor of a module method whose purpose will be to fetch a module's specific lessons in their stored order.
Lessons.



Querying & Listing Sortable Course Modules
In this lesson, we'll query and add a sortable list of a course's modules on the courses show page.



Showing A Course's Details
In this lesson, we'll add our courses show page, which will be in charge of displaying the course details along with its modules & lessons. In this lesson we'll lay the groundwork, then in the next module we'll add in our modules & lessons.



The Tag Selector
In this lesson, we'll define a reusable tag selector component that we'll use for our difficulties, access levels, and statuses. This component will accept props that will automatically send a patch request to our server to update values as they change.



Deleting Courses
In this lesson, we'll add the ability to delete courses from an organization with confirmation from our user.



Querying & Listing An Organization's Courses
In this lesson, we'll query the active organization's courses and list them out in a table.



Creating A New Course
In this lesson, we'll add the ability to create a new course within the active organization.



Editing & Updating Courses
In this lesson, we'll add the ability to edit and update a course within the active organization.



Reusable VineJS Exists In Organization Validation
In this lesson, we'll take our difficulty's exists in organization VineJS validation and make it reusable so we can easily use it for our statuses, access levels, courses, etc.



Replicating Behaviors for Access Levels & Statuses
In this lesson, we'll replicate everything we've done for difficulties to add our access levels and statuses.



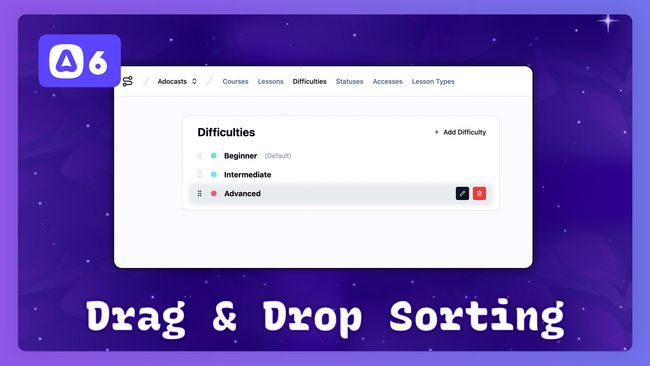
Sorting Difficulties with Drag & Drop
In this lesson, we'll allow our user's to customize the ordering of their difficulties via drag-and-drop using VueDraggable. When they commit a change by dropping an item, we'll persist the updated sort to our database.



Creating A Reusable Sorting Vue Component
In this lesson, we'll extract the drag-and-drop logic we added in the last lesson into a reusable Vue component so we can easily make use of the same behavior for our access levels & statuses.



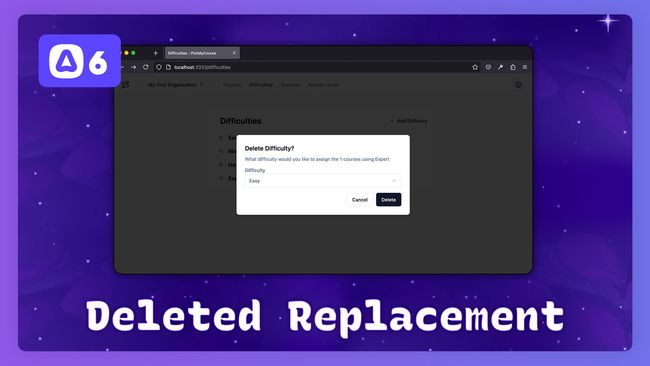
Replacing A Course's Deleted Difficulty
In this lesson, we'll add the ability to gracefully handle instances where a required relationship's record is being deleted. When a difficulty is being used by a course, we'll have our users select a replacement difficulty for the one being deleted.



Updating Difficulties
In this lesson, we'll add the ability to update an organization's difficulties using our useResourceActions composable.



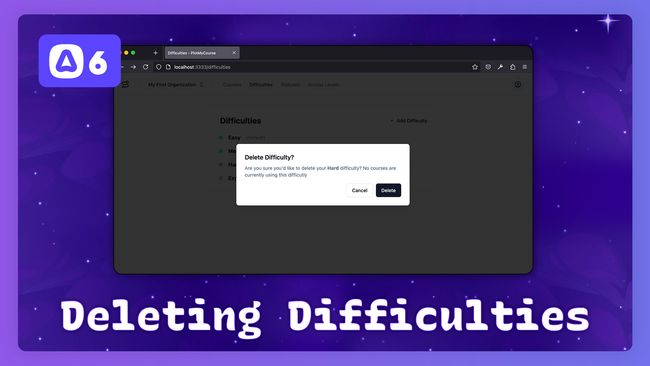
Confirming & Deleting Difficulties
In this lesson, we'll add the ability to delete an organization's difficulties. We'll also make use of our ConfirmDeleteDialog component to confirm the deletion action with our user.



Listing & Creating Difficulties
In this lesson, we'll create a page to list the active organization's difficulties. Then, we'll add the ability to create a new difficulty and add a new color picker type to our FormInput component.



The Confirm Delete Dialog & Deleting the Active Organization
In this lesson, we'll create a reusable confirm deletion dialog and bind its state into our use resource actions composable. We'll then incorporate this all together to allow users to delete their active organization.



Creating A UseResourceActions Composable
In this lesson, we'll create a composable that'll be in charge of maintaining form and dialog state for the resources throughout our application, starting with our organizations.



Editing the Active Organization
In this lesson, we'll make use of our useResourceActions composable to add the ability for our user's to edit their active organization.



How To Add Social Authentication with AdonisJS Ally & Google
In this lesson, we'll learn how we can use AdonisJS Ally to add social authentication to our applications. We'll use Google for our demonstration, but this same process also applies to GitHub, Facebook, Discord, LinkedIn, Twitter, & more



Switching Between Organizations
In this lesson, we'll add the ability for our users to change which of their organizations is their active organization via our organization selector.
Showing 81 to 100 of 390 results