Recently Released.
Newly Released in the last 30 days



Simple API Versioning
In this lesson, we'll implement a simple versioning mechanism for our API. Versioning allows us to safely make breaking changes without breaking our user's implementations of our API.



Setting Up Our REST Client
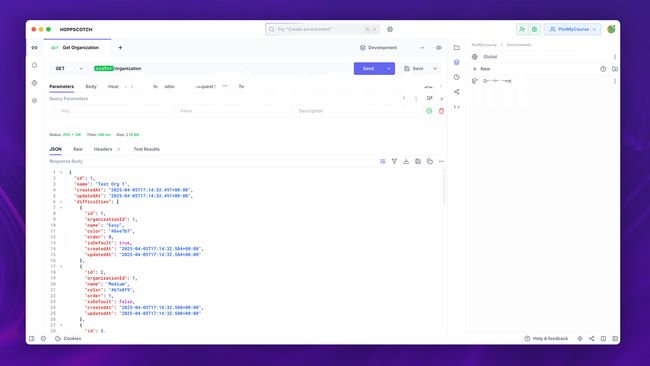
In this lesson, we'll take some time to get set up and get comfortable with a REST Client application. This will allow us to store our API endpoints within collections to simplify testing them as we build them out. In this series, I'll be using Hoppscotch



Our First API Endpoint to Get Our Organization's Details
In this lesson, we'll add the first endpoint to our API. With this endpoint we'll return back the Organization's details for the provided Access Token with the request.



The Goal of our REST API
In this lesson, we'll briefly give an overview of REST and how we'll be taking a practical approach to it when building our API.



Deleting/Revoking Access Tokens
In this lesson, we'll add the ability for our users to revoke an access token by deleting it out of our database.



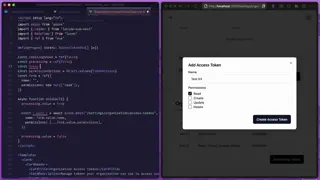
Displaying & Copying A Newly Created Access Token
In this lesson, we'll add a secondary step to our access token creation flow that will display the newly created access token to the user one time, allow them to copy the token, then drop the token completely from memory.



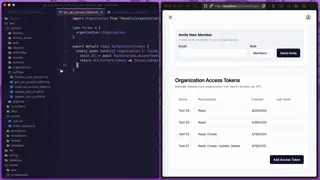
Listing an Organization's Access Tokens
In this lesson, we'll query all of our organization's access tokens and filter out any tokens that are expired. Then, we'll list the organization's tokens showing it's name, abilities, when it was created, and when it was last used.


Opaque Access Tokens (OAT) vs JSON Web Tokens (JWT)
In this lesson, we'll take a step back to understand the differences between the tokens we're using, which are Opaque Access Tokens (OAT), and JSON Web Tokens (JWT). We'll discuss security, scalability, and what makes up each token.
Lessons.



Creating A New Course
In this lesson, we'll add the ability to create a new course within the active organization.



Sorting Difficulties with Drag & Drop
In this lesson, we'll allow our user's to customize the ordering of their difficulties via drag-and-drop using VueDraggable. When they commit a change by dropping an item, we'll persist the updated sort to our database.



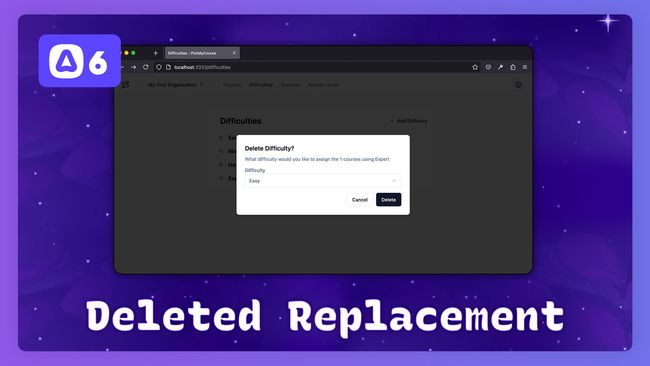
Replacing A Course's Deleted Difficulty
In this lesson, we'll add the ability to gracefully handle instances where a required relationship's record is being deleted. When a difficulty is being used by a course, we'll have our users select a replacement difficulty for the one being deleted.



Confirming & Deleting Difficulties
In this lesson, we'll add the ability to delete an organization's difficulties. We'll also make use of our ConfirmDeleteDialog component to confirm the deletion action with our user.



Updating Difficulties
In this lesson, we'll add the ability to update an organization's difficulties using our useResourceActions composable.



Listing & Creating Difficulties
In this lesson, we'll create a page to list the active organization's difficulties. Then, we'll add the ability to create a new difficulty and add a new color picker type to our FormInput component.



The Confirm Delete Dialog & Deleting the Active Organization
In this lesson, we'll create a reusable confirm deletion dialog and bind its state into our use resource actions composable. We'll then incorporate this all together to allow users to delete their active organization.



Forgot Password & Password Reset
In this lesson, we'll walk through setting up the complete forgot password flow including, creating a password reset token with time-expiry, sending an email notification with a password reset link, verifying the token, and resetting the users password.



Creating A Lucid Model Mixin for our Organization Relationship
In this lesson, we'll learn how we can extract repetitive relationships, and other model properties/methods, into a mixin. We'll also learn what to look out for when using decorators within a TypeScript mixin.



Seeding Our Initial Database Data
In this lesson, we'll create a seeder file to create the initial data we'll need in our database to get going. For now, that's just going to be our application's roles.



Typing Lucid Models in Inertia with DTOs
In this lesson, we'll learn how we can specify types for our Lucid Models easily using DTOs we'll generate directly from our models.



Defining Our Lucid Models & Relationships
In this lesson, we'll convert our migrations into Lucid Models and define both sides of the relationships so they're ready to go.



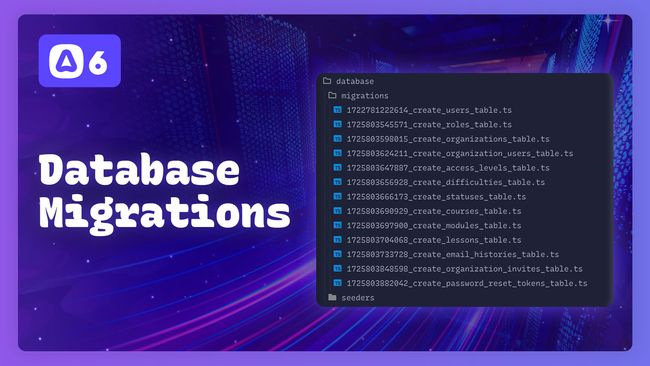
Defining Our Migrations & Foreign Keys
In this lesson, we'll create our migrations, models, and some of our controllers. We'll then fill out our migrations and define our relationship's foreign key constraints.



Understanding Our Database Schema
In this lesson, we'll walk through a diagram of our application's database schema to understand how things relate to one another.


Allowing Admins to Delete Movies and their Relationships
In this lesson, we'll learn how we can safely delete movies and their relationships. We'll discuss how we need to consider foreign key constraints, and what to do when our deletes aren't set to cascade.


Posting Objects, Arrays, and an Array of Objects in HTML Forms
In this lesson, we'll learn how we can use form field names to send an array of objects with our HTML form submission. We'll discuss pitfalls to watch out for and how we use AlpineJS to simplify index syncing within our field names.


Managed Transactions and Syncing Movie Cast Members
In this lesson, we'll learn how we can use what we learned in the last lesson to also sync our cast members. We'll then extract this functionality into a service and wrap it within a managed database transactions.


Allowing Admins to Update Movies and Clear Values
In this lesson, we'll recreate our movie form for the purpose of updating our movies. We'll also add the ability to clear values and discuss the difference between VineJS' optional and nullable chain options.


Allowing Admins to Create Movies
In this lesson, we'll allow our administrators to create movies via our admin panel. We'll walk through getting the form set up, validated, and our movies created.


Paginated Admin Movie Table
In this lesson, we'll learn how we can create a paginated movie table for our administrators. We'll list the movies and some of their relationship data, like the number of crew and cast members associated with the movie.
Showing 21 to 40 of 135 results