Lessons
Our series are curated collections of lessons that walk through a specific topic from beginning to end. Series are a great way to learn a topic in a structured way.




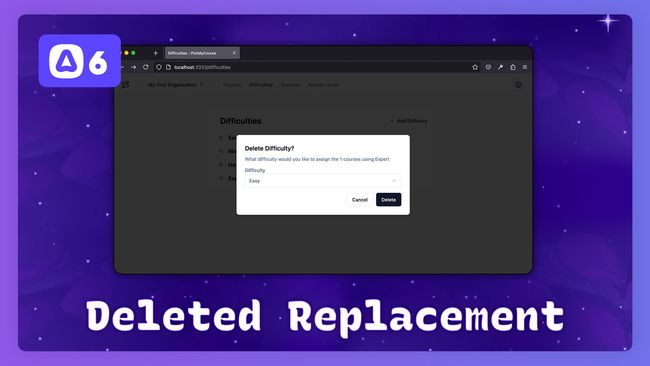
Replacing A Course's Deleted Difficulty
In this lesson, we'll add the ability to gracefully handle instances where a required relationship's record is being deleted. When a difficulty is being used by a course, we'll have our users select a replacement difficulty for the one being deleted.




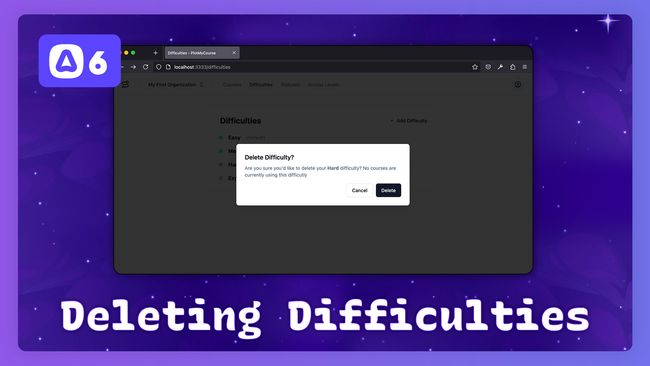
Confirming & Deleting Difficulties
In this lesson, we'll add the ability to delete an organization's difficulties. We'll also make use of our ConfirmDeleteDialog component to confirm the deletion action with our user.




Updating Difficulties
In this lesson, we'll add the ability to update an organization's difficulties using our useResourceActions composable.




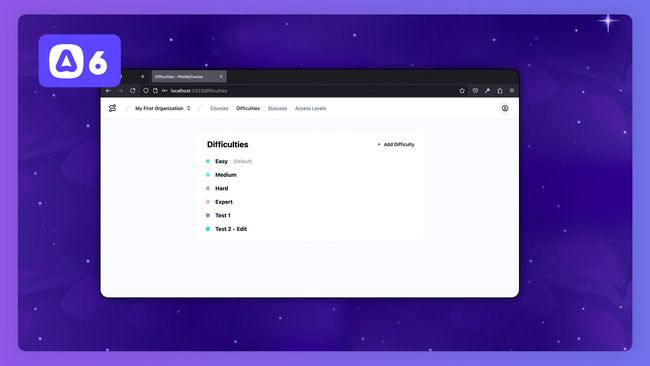
Listing & Creating Difficulties
In this lesson, we'll create a page to list the active organization's difficulties. Then, we'll add the ability to create a new difficulty and add a new color picker type to our FormInput component.




The Confirm Delete Dialog & Deleting the Active Organization
In this lesson, we'll create a reusable confirm deletion dialog and bind its state into our use resource actions composable. We'll then incorporate this all together to allow users to delete their active organization.




Editing the Active Organization
In this lesson, we'll make use of our useResourceActions composable to add the ability for our user's to edit their active organization.




Creating A UseResourceActions Composable
In this lesson, we'll create a composable that'll be in charge of maintaining form and dialog state for the resources throughout our application, starting with our organizations.




AdonisJS In 30 #9.0
How To Add Social Authentication with AdonisJS Ally & Google
In this lesson, we'll learn how we can use AdonisJS Ally to add social authentication to our applications. We'll use Google for our demonstration, but this same process also applies to GitHub, Facebook, Discord, LinkedIn, Twitter, & more




Switching Between Organizations
In this lesson, we'll add the ability for our users to change which of their organizations is their active organization via our organization selector.




The Form Dialog Component & Adding Organizations
In this lesson, we'll add a new form dialog component that simplifies the create and update forms we'll use throughout our application. We'll then use this component to add a create organization dialog within our organization selector.




Listing the User's Organizations
In this lesson, we'll update our organization middleware to query all the user's organizations. We'll then provide everything into our Vue page state via Inertia and begin building our organization select component.




Setting & Loading the User's Active Organization
In this lesson, we'll set up our organization middleware and actions that'll be in charge of loading the user's active organization and role




Forgot Password & Password Reset
In this lesson, we'll walk through setting up the complete forgot password flow including, creating a password reset token with time-expiry, sending an email notification with a password reset link, verifying the token, and resetting the users password.




Adding the Remember Me Token
In this lesson, we'll enable the remember me feature on our auth login flow and add the remember me tokens table to our database.




Logging In Users & Displaying Exceptions
In this lesson, we'll add the ability to login to our application. We'll then discuss the differences between errors and errorsBag and how we can display long-lived exception messages as an alternative to our toast manager.




Onboarding Newly Registered Users
In this lesson, we'll create our onboarding flow for newly registered users. Before users can enter the application, they'll need to have at least one organization set up so everything works smoothly.




Logging Out Users
In this lesson, we'll hook up our logout user menu button to a POST route to logout an authenticated user.




Splitting Our Routes Between Auth & Web
In this lesson, we'll split our routes into two files: auth and web. Our auth routes file will contain all our authentication-based route definitions and our web routes will contain the remaining.
Showing 127 to 144 of 445 results