Lessons
Our series are curated collections of lessons that walk through a specific topic from beginning to end. Series are a great way to learn a topic in a structured way.



Defining Access Token Abilities & DTO
In this lesson, we'll finish up our preparation work by creating a data transfer object (DTO) for our access tokens. Then, we'll define what our token abilities will be within our application's API.



Separation of API & Web Auth Guard Concerns
In this lesson, we'll restrict our routes to their applicable authentication guard. Ensuring our web routes can properly authorize using their role-based authorization and our API can properly authorize using our access token abilities.



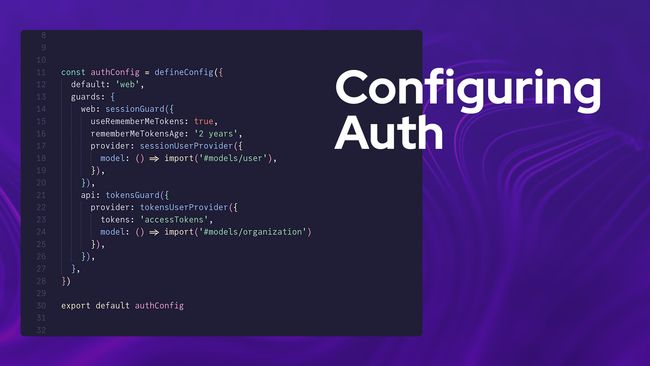
Configuring Access Token Auth on top of Session Auth
In this lesson, we'll get opaque access tokens configured within our AdonisJS application on top of the already configured session/web authentication. This will include configuring the guard and setting up the db access token provider.



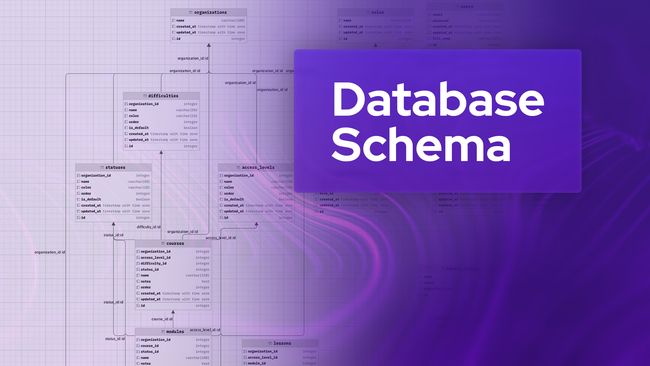
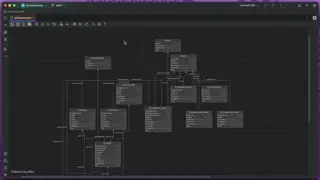
Overview of our Database Schema
In this lesson, we'll take a high level look at our database's schema so that we have an understanding at the entities and models at play and how they relate to one another within our application.



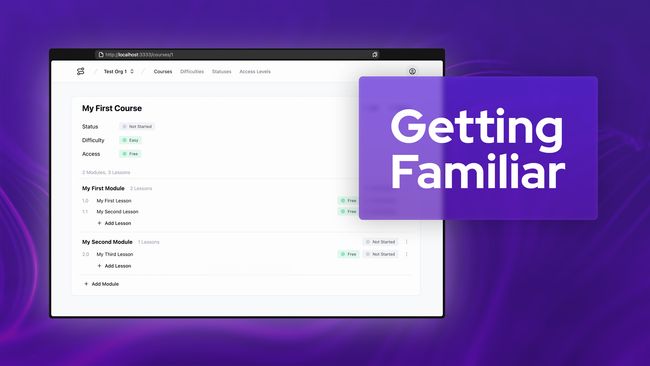
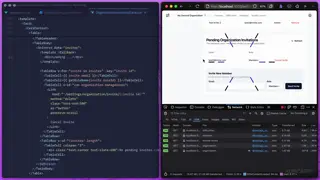
Getting Familiar with our Web Project
In this lesson, we'll quickly walk through the web application we've cloned down to get familiar with the data at play, how it's presented to the user, and the features at hand.



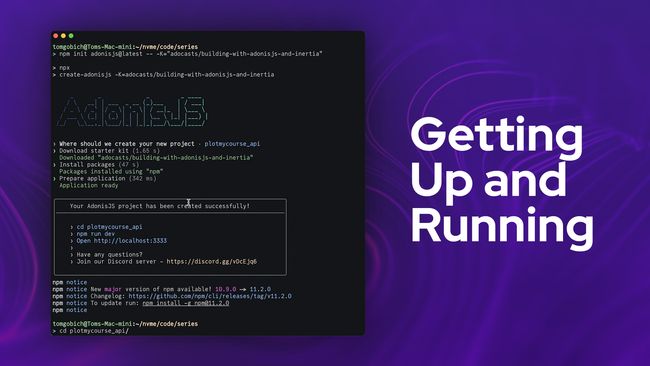
Getting the Web Project Up & Running
We'll get our web project cloned down. Then, we'll get it configured by first creating our database and running our migrations and seeder. Lastly, we'll get a test SMTP email inbox set up through MailTrap.



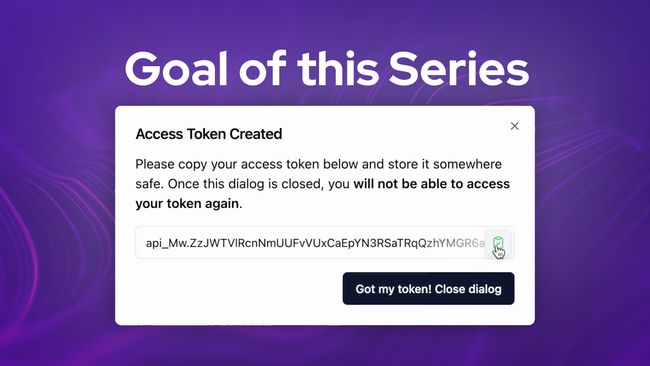
Goal of this Series
We'll cover the scope of this series and show some of the functionalities we'll be building throughout, which include an access token management panel, opaque access token authentication using an organization model, and building an API.



AdonisJS Quick Tip #24.0
How to Install & Configure TailwindCSS 4 in AdonisJS 6 using Vite
In this lesson, we'll learn how to get TailwindCSS 4 installed and configured within a new AdonisJS 6 project using TailwindCSS' Vite plugin. We'll then discuss some of the key changes around configuring Tailwind within your project.



AdonisJS Quick Tip #23.0
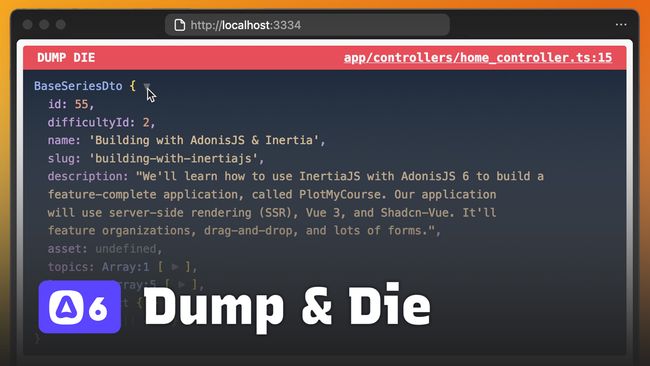
Dump & Die Debugging in AdonisJS 6
In this lesson, we'll cover the dump and die feature in AdonisJS 6, and how we can use it to easily inspect and debug state and other variables within our application.




Super Easy Infinite Scroll in InertiaJS 2 with Prop Merging
In this lesson, we'll learn how we can combine the new InertiaJS 2 features together, along with Lucid's pagination, to add infinite scrolling to our application. This is made super easily by the last new feature we'll dicuss, called merged props.




Deferring A Prop Load Until it is Visible in InertiaJS 2
In this lesson, we'll take a look at the new WhenVisible InertiaJS 2 component. This component uses an intersection observer to allow us to defer loading a prop's data until it is actually visible on the page.




Defer Loading Props in InertiaJS 2
In this lesson, we'll take a look at the new deferred props feature in InertiaJS 2. Deferred props allows us to delay a prop from loading until the page itself has mounted, which is great for slower queries or below the fold.




Prefetching Page to Boost Load Times in InertiaJS 2
In this lesson, we'll take a look at the new prefetching feature in InertiaJS 2. We can use this feature to load the next page's data before the user even clicks on the link.




Polling for Changes in InertiaJS 2
In this lesson, we'll cover the new polling feature in InertiaJS 2 to see how we can use it to poll our server at an interval for updated information.




Upgrading to Inertia 2
During this series, InertiaJS release version 2 consisting of minimal breaking changes and several new features. In this lesson, we'll upgrade our packages to the latest for both InertiaJS & AdonisJS.




Clearing Login Attempt Rate Limits on Password Reset
In this lesson, we'll finish our authentication rate limiting flow by clearing out any rate limits counting against the user when they reset their password.




Restricting Login Attempts with Rate Limiting
In this lesson, we'll add AdonisJS' Rate Limiter to our web login action to restrict the number of times a user can attempt to login to our application with invalid credentials.




Setting Up Secondary TailwindCSS Config & CSS File for our Landing Page
In this lesson, we'll create a second TailwindCSS configuration and CSS file specifically for our landing page, which we'll render with EdgeJS.
Showing 37 to 54 of 410 results