Series
AdonisJS Quick Tip
Quick tips, lessons, and screencasts covering specific topics on AdonisJS.
Let's Learn AdonisJS 6
In this series, we'll learn AdonisJS 6 step-by-step in a beginner-friendly way. Covering topics like routing, controllers, services, EdgeJS, Lucid ORM, forms, filtering, authentication, etc.
EdgeJS Components
In this series, we'll take a deep dive into EdgeJS Components by creating our own reusable components from the PinesUI component library, built with TailwindCSS and ApineJS.
Let's Learn AdonisJS 5
Learn AdonisJS 5 in-depth as we step through all the major functionalities of the framework in-depth. Learn about Routing, Controllers, Lucid, Auth, and much more.
Let's Build A Changelog App
We'll be building a changelog application with AdonisJS through a series of livestreams.
Let's Build with AdonisJS
Livestreams where we build applications using AdonisJS 5. Starting out, we'll be rebuilding Adocasts, formerly called Jagr.Co.
AdonisJS 5 Infinite Load
In this two-part mini-series, we'll be creating an infinite load functionality within our AdonisJS 5 application. We'll make use of a Model Factory & Seeder to make dummy data. We'll then use our Model's paginate method to easily track our progress
Let's Learn AdonisJS 5 Preview
In this series, we'll be doing a deep-dive into AdonisJS 5's Preview version. We'll learn about routing, controllers, the Lucid ORM, migrations, it's CLI, handling file uploads, transactional email, and much more.
Discussions
EdgeJS extension for Zed code editor
Hello folks,Since I met AdonisJS, I adopted it to be my main framework for building web apps, I would love to thank the team behind it for this amazing work.Recently, I rediscovered Zed editor, which is the fastest code editor I have ever used...
Delayed Page Rendering on Tab Focus
When I switch browser tabs and return to a page after some time (for example, https://adocasts.com/series/lets-learn-adonisjs-6/lessons/filtering-by-users-watched-status), the page initially appears blank. However, if I wait a moment or click...
alpine js and edge js
hello guys , sorry if this is a stupid question but i have been searching for way to pass data from alpine js to edge js , in my case i need to pass an id to the route() where the id is coming from the selectedReview alpine variable :
A Simple Framework Based on Edge.js
Hi everyone, I’ve just released Laman.js, a simple framework that adds file-based routing with Express on top of Edge.js and integrates Vite for easier development. I’ve also built LamanHub, a hosting platform where you can deploy Laman.js ...
Lessons




Making our Search Results Functional with Unpoly
In this lesson, we'll install and configure Unpoly to handle our search form's submission. We'll then server-render the search's results using EdgeJS and return it back as our response for Unpoly to swap in-place directly in the working document.



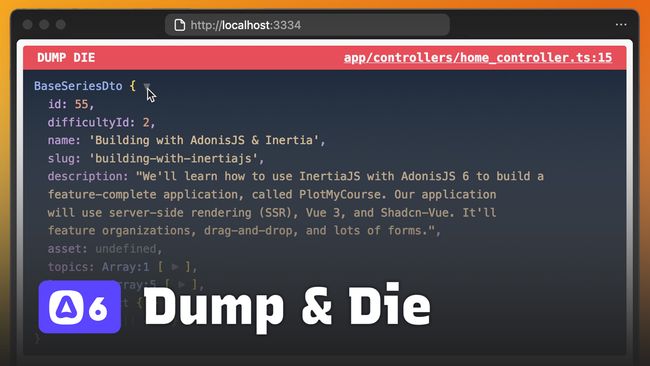
AdonisJS Quick Tip #22.0
Dump & Die Debugging in AdonisJS 6
In this lesson, we'll cover the dump and die feature in AdonisJS 6, and how we can use it to easily inspect and debug state and other variables within our application.




Setting Up Secondary TailwindCSS Config & CSS File for our Landing Page
In this lesson, we'll create a second TailwindCSS configuration and CSS file specifically for our landing page, which we'll render with EdgeJS.




Alerting Users When Their Account Email Is Changed
In this lesson, we'll add an additional security step onto our account email change logic, by also notifying the user's old email address about the change.



Let's Learn AdonisJS 6 #11.10
Allowing Admins to Delete Movies and their Relationships
In this lesson, we'll learn how we can safely delete movies and their relationships. We'll discuss how we need to consider foreign key constraints, and what to do when our deletes aren't set to cascade.



Let's Learn AdonisJS 6 #11.8
Posting Objects, Arrays, and an Array of Objects in HTML Forms
In this lesson, we'll learn how we can use form field names to send an array of objects with our HTML form submission. We'll discuss pitfalls to watch out for and how we use AlpineJS to simplify index syncing within our field names.



Let's Learn AdonisJS 6 #11.5
How To Use One Form to Create or Edit Movies
In this lesson, we'll learn how we can merge our create form and edit form together into a create or edit form. We'll conditionally determine whether we'll be creating or editing based on our movie value and use EdgeJS features to simplify the process



Let's Learn AdonisJS 6 #11.4
Allowing Admins to Update Movies and Clear Values
In this lesson, we'll recreate our movie form for the purpose of updating our movies. We'll also add the ability to clear values and discuss the difference between VineJS' optional and nullable chain options.



Let's Learn AdonisJS 6 #11.3
Allowing Admins to Create Movies
In this lesson, we'll allow our administrators to create movies via our admin panel. We'll walk through getting the form set up, validated, and our movies created.

