EdgeJS
Edge is a feature-packed template engine for Node.JS that AdonisJS utilizes out-of-the-box. It comes with support for conditionals, looping, partials, layouts, components, and so much more.
Series.
From The Feed
-
EdgeJS extension for Zed code editor
Hello folks,
Since I met AdonisJS, I adopted it to be my main framework for building web apps, I would love to thank the team behind it for this amazing work.
Recently, I rediscovered Zed editor, which is the fastest code editor I have ever u...
Read more -
Delayed Page Rendering on Tab Focus
When I switch browser tabs and return to a page after some time (for example, https://adocasts.com/series/lets-learn-adonisjs-6/lessons/filtering-by-users-watched-status), the page initially appears blank. However, if I wait a moment or cli...
Read more -
alpine js and edge js
hello guys , sorry if this is a stupid question but i have been searching for way to pass data from alpine js to edge js , in my case i need to pass an id to the route() where the id is coming from the selectedReview alpine variable :
<te...
Read more -
A Simple Framework Based on Edge.js
Hi everyone, I’ve just released Laman.js, a simple framework that adds file-based routing with Express on top of Edge.js and integrates Vite for easier development. I’ve also built LamanHub, a hosting platform where you can deploy Laman.js ...
Read more
Lessons.


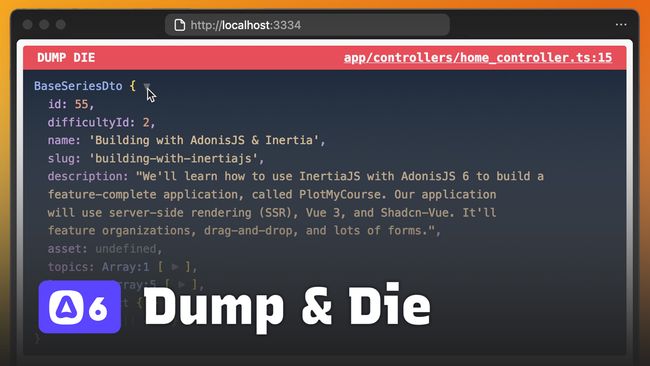
Dump & Die Debugging in AdonisJS 6
In this lesson, we'll cover the dump and die feature in AdonisJS 6, and how we can use it to easily inspect and debug state and other variables within our application.



Setting Up Secondary TailwindCSS Config & CSS File for our Landing Page
In this lesson, we'll create a second TailwindCSS configuration and CSS file specifically for our landing page, which we'll render with EdgeJS.



Alerting Users When Their Account Email Is Changed
In this lesson, we'll add an additional security step onto our account email change logic, by also notifying the user's old email address about the change.


Allowing Admins to Delete Movies and their Relationships
In this lesson, we'll learn how we can safely delete movies and their relationships. We'll discuss how we need to consider foreign key constraints, and what to do when our deletes aren't set to cascade.


Posting Objects, Arrays, and an Array of Objects in HTML Forms
In this lesson, we'll learn how we can use form field names to send an array of objects with our HTML form submission. We'll discuss pitfalls to watch out for and how we use AlpineJS to simplify index syncing within our field names.


How To Use One Form to Create or Edit Movies
In this lesson, we'll learn how we can merge our create form and edit form together into a create or edit form. We'll conditionally determine whether we'll be creating or editing based on our movie value and use EdgeJS features to simplify the process


Allowing Admins to Update Movies and Clear Values
In this lesson, we'll recreate our movie form for the purpose of updating our movies. We'll also add the ability to clear values and discuss the difference between VineJS' optional and nullable chain options.


Allowing Admins to Create Movies
In this lesson, we'll allow our administrators to create movies via our admin panel. We'll walk through getting the form set up, validated, and our movies created.


Paginated Admin Movie Table
In this lesson, we'll learn how we can create a paginated movie table for our administrators. We'll list the movies and some of their relationship data, like the number of crew and cast members associated with the movie.


Counting Stats for our Admin Dashboard
In this lesson, we'll perform various counts against our models to display on our admin dashboard page.


Creating An Admin Layout
In this lesson, we'll learn how to create an admin layout we can use throughout our admin section pages. This layout will include a secondary navigation specific to administrative actions.


Displaying A User's Profile
In this lesson, we'll learn how you can mimic popular sites and use an @ handle to display your user's profiles


Uploading and Displaying User Avatars
In this lesson, we'll learn how to validate and upload avatar images into our project's storage. We'll then learn how we can easily display images we have contained within our app's storage


Filtering By User's Watched Status
In this lesson, we'll learn how to add a filter to our user's watchlist allowing them to show only movies they have or have not watched.


Allowing Users To Toggle A Movie As Watched
In this lesson, we'll learn how to allow users to toggle whether they've watched a movie or not within their watchlist.


Toggling A Movie in an Authenticated User's Watchlist
In this lesson, we'll learn how to add the ability to toggle whether a user has a movie within their watchlist. We'll also query and display whether a movie is in the authenticated user's watchlist as well.


Pagination First, Last, Next, and Previous Buttons
In this lesson, we'll take a look at how to add pagination links to the next and previous pagination pages. Then, we'll follow the same process to add links to the first and last pagination pages.


How To Paginate Filtered Query Results
In this lesson, we'll learn about AdonisJS Model Query Builder pagination and walk through an example of how we can easily paginate the results of our filtered movies.


How To Apply A Dynamic Sort Filter To Your Query
In this lesson, we'll learn how we can add a user-selected sort option to our filters. Then, we'll apply the selected filter to our movie query


Filtering Our List by Movie Status
In this lesson, we'll alter our form input component to allow selects. Then, we'll learn how to add a select-based filter to our movie list page so that we can see only movies containing a specific movie status.
Showing 1 to 20 of 90 results