Lessons
Our series are curated collections of lessons that walk through a specific topic from beginning to end. Series are a great way to learn a topic in a structured way.




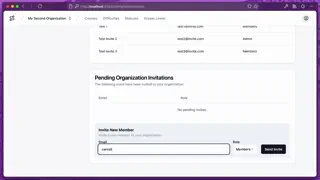
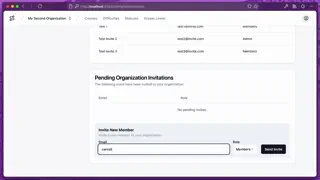
Canceling an Organization Invite
In this lesson, we'll add the ability to cancel a sent invitation to an organization.




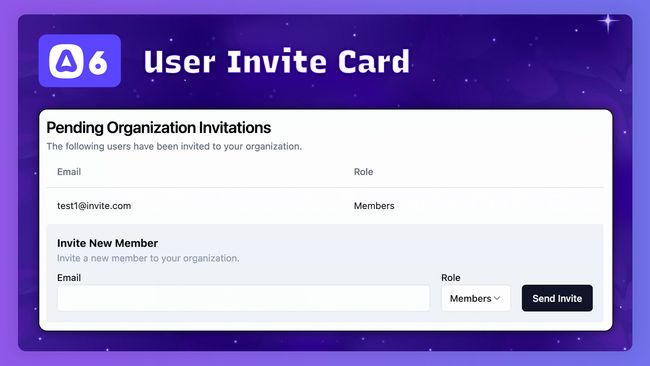
Adding the Organization Invite User Interface
In this lesson, we'll wrap up our invite send & accept flows by adding the UI needed to view pending organization invites as well as send new invites. We'll then walk through tests of each flow scenario to ensure all is working.




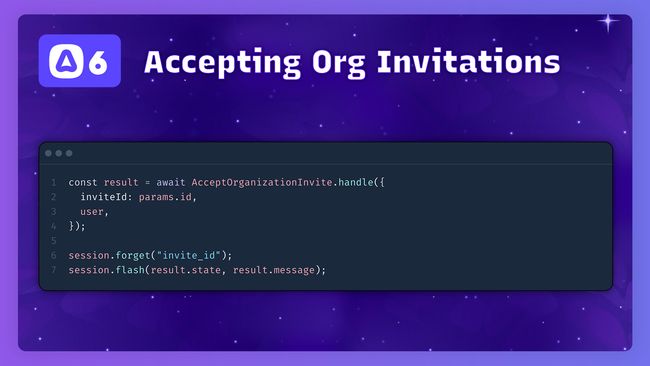
Accepting an Organization Invitation
We'll add our route to handle accepting an organization invite. Within this route, we'll verify our signed url, ensure the invitation is valid, accept the invite, and gracefully handle the use-case where users may need to first login or register.




Sending an Invitation to Join Our Organization
In this lesson, we'll begin our organization invite system by first adding the ability to send an invitation email to join our organization.




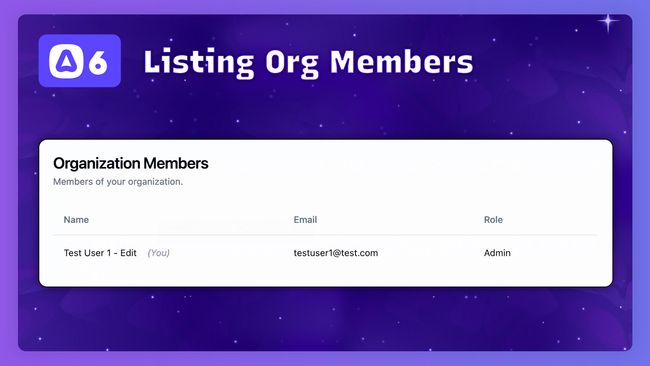
Listing Current Organization Members
In this lesson, we'll query and list all current members within our active organization.




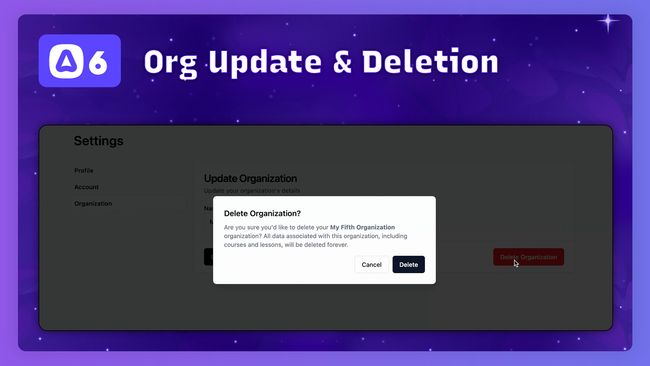
Updating & Deleting an Organization
In this lesson, we'll begin work on our organization's settings page by adding the ability to update and delete the active organization.




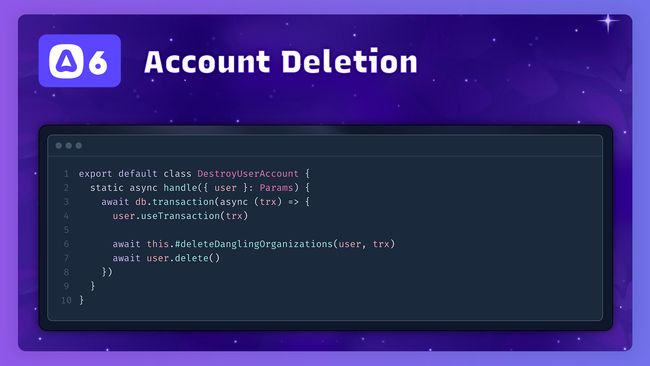
Account Deletion & Cleaning Dangling Organizations
In this lesson, we'll add the ability for our user's to delete their accounts. During account deletion, we'll also delete any organization's this user is the only member of, keeping them from dangling inside our database without users.




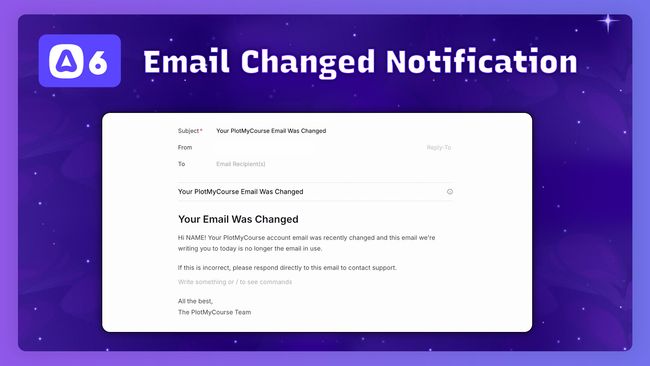
Alerting Users When Their Account Email Is Changed
In this lesson, we'll add an additional security step onto our account email change logic, by also notifying the user's old email address about the change.




Allowing Users to Safely Update Their Account Email
In this lesson, we'll add the ability for our users to safely update their account email address. We'll require them to confirm their password, then make the update in our database and log it to the user's email histories.



AdonisJS Quick Tip #21.0
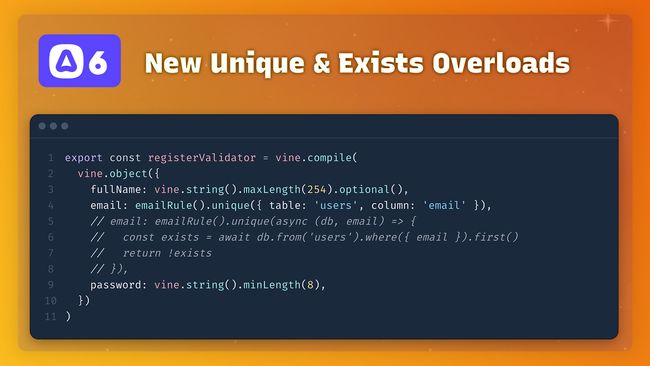
New Unique & Exist Validation Overloads in AdonisJS 6
In this lesson, we'll cover the new overload option recently added to Lucid's VineJS unique and exists rules allowing for a simplified usage for common use-cases.




User Profile Settings
In this lesson, we'll add our user profile settings form and update logic.




Creating the Settings Shell
In this lesson, we'll create shell specifically for our settings pages to live between our pages and their layouts.



AdonisJS Quick Tip #20.0
3 Easy Ways to Split Route Definitions into Multiple Files in AdonisJS 6
Does your application have a ton of routes? In this lesson, we'll cover 3 easy ways you can split your application's route definitions into multiple files.




Storing Lesson Order Changes & Handling Cross-Module Drag & Drops
In this lesson, save the changes made to lessons inside a course when a user uses drag-and-drop to move a lesson. Users can change the lesson order inside a single module or move a lesson into a new module, so we'll need to handle both use cases.




Storing Module Order Changes from Vue Draggable
In this lesson, we'll persist sort order changes to the database when dragging and dropping a course's modules using Vue Draggable




Patching Tag Changes for our Modules & Lessons
In this lesson, we’ll incorporate our Tag Selector component into our modules and lessons to facilitate easy visibility and updates of their statuses and access levels.




Adding A Publish Date & Time Input
In this lesson, we'll add publish at date & time fields to our lesson form. We'll learn how we can split these two values apart for their inputs and join them back together before sending to the server. We'll also touch on timezone considerations.




Editing & Deleting Course Lessons
In this lesson, we'll add the ability to edit and delete lessons from a course's module. When editing, we'll also decrement the order field for all lessons within the module after the lesson being deleted.
Showing 91 to 108 of 441 results