Series
AdonisJS Quick Tip
Quick tips, lessons, and screencasts covering specific topics on AdonisJS.
Adding an API to an AdonisJS Web App
In this series, we'll add a API, using Opaque Access Tokens for authentication, to a preexisting web application. We'll implement dual-guard authentication, add a token management panel, and authenticate our API directly with an organization model!
Building with AdonisJS & Inertia
We'll learn how to use InertiaJS with AdonisJS 6 to build a feature-complete application, called PlotMyCourse. Our application will use server-side rendering (SSR), Vue 3, and Shadcn-Vue. It'll feature organizations, drag-and-drop, and lots of forms.
AdonisJS In 30
In this series, we'll highlight various features and functionalities in AdonisJS you can complete in about 30 minutes or less.
Let's Learn AdonisJS 6
In this series, we'll learn AdonisJS 6 step-by-step in a beginner-friendly way. Covering topics like routing, controllers, services, EdgeJS, Lucid ORM, forms, filtering, authentication, etc.
Let's Learn AdonisJS 5
Learn AdonisJS 5 in-depth as we step through all the major functionalities of the framework in-depth. Learn about Routing, Controllers, Lucid, Auth, and much more.
Let's Build A Changelog App
We'll be building a changelog application with AdonisJS through a series of livestreams.
AdonisJS User Roles
In this series, we'll walk through the process of creating your own user role management system. In this system we'll be able to manage users, their roles, permissions, access to our application and more.
Let's Build with AdonisJS
Livestreams where we build applications using AdonisJS 5. Starting out, we'll be rebuilding Adocasts, formerly called Jagr.Co.
Lessons



AdonisJS Scenarios #2.0
How To Configure & Use Multiple Authentication Guards
In this lesson, we'll walk through how to set up a new AdonisJS project with both session and opaque access token authentication guards. We'll then walk through a quick authentication demo for each and disable CSRF on our API routes.



AdonisJS Quick Tip #24.0
How To Redirect Back to the Previous Page After Login with AdonisJS
In this lesson, we'll learn an easy way we can safely redirect our user's back to their original page after they login or register in an AdonisJS application. We'll also verify the URL matches an actual GET route definition within our application.




Deleting/Revoking Access Tokens
In this lesson, we'll add the ability for our users to revoke an access token by deleting it out of our database.




Displaying & Copying A Newly Created Access Token
In this lesson, we'll add a secondary step to our access token creation flow that will display the newly created access token to the user one time, allow them to copy the token, then drop the token completely from memory.




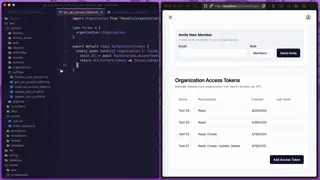
Listing an Organization's Access Tokens
In this lesson, we'll query all of our organization's access tokens and filter out any tokens that are expired. Then, we'll list the organization's tokens showing it's name, abilities, when it was created, and when it was last used.



Opaque Access Tokens (OAT) vs JSON Web Tokens (JWT)
In this lesson, we'll take a step back to understand the differences between the tokens we're using, which are Opaque Access Tokens (OAT), and JSON Web Tokens (JWT). We'll discuss security, scalability, and what makes up each token.



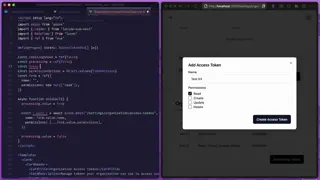
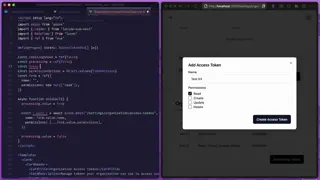
Creating Access Tokens Part 1: AdonisJS
In this lesson, we'll add a route to the settings portion of our application allowing the user to create an opaque access token (OAT), with the desired permissions, for the active organization.



Defining Access Token Abilities & DTO
In this lesson, we'll finish up our preparation work by creating a data transfer object (DTO) for our access tokens. Then, we'll define what our token abilities will be within our application's API.



Separation of API & Web Auth Guard Concerns
In this lesson, we'll restrict our routes to their applicable authentication guard. Ensuring our web routes can properly authorize using their role-based authorization and our API can properly authorize using our access token abilities.