Sub-Topics

Ace CLI

Actions

Authentication

Authorization

Bouncer

Components

Controllers

Drive

EdgeJS


HttpContext

InertiaJS

Lucid

Rate Limiting

Router

Services

Testing

Tips

Validator
Series
Pragmatic Testing in AdonisJS with Japa
Throughout this series, we'll introduce the Japa testing framework, which comes prepackaged with most AdonisJS starter kits. We'll understand how it integrates with AdonisJS, the CLI options it provides, it's assertion library, plugins, and more.
AdonisJS Scenarios
In this ongoing series, we'll cover various scenarios you're likely to run into while developing or maintaining an AdonisJS application. Topics will range from authentication challenges to database management, testing, and more.
Building A Multi-Search with Meilisearch & AdonisJS
In this series, we'll build a server-rendered mutli-search utilizing Meilisearch, Unpoly, and a sprinkle of AlpineJS. We'll setup factories and seeders to make fake data to allow us to index and search against books, authors, and genres simultaneously!
AdonisJS Quick Tip
Quick tips, lessons, and screencasts covering specific topics on AdonisJS.
Adding an API to an AdonisJS Web App
In this series, we'll add a API, using Opaque Access Tokens for authentication, to a preexisting web application. We'll implement dual-guard authentication, add a token management panel, and authenticate our API directly with an organization model!
Building with AdonisJS & Inertia
We'll learn how to use InertiaJS with AdonisJS 6 to build a feature-complete application, called PlotMyCourse. Our application will use server-side rendering (SSR), Vue 3, and Shadcn-Vue. It'll feature organizations, drag-and-drop, and lots of forms.
AdonisJS In 30
In this series, we'll highlight various features and functionalities in AdonisJS you can complete in about 30 minutes or less.
Let's Learn AdonisJS 6
In this series, we'll learn AdonisJS 6 step-by-step in a beginner-friendly way. Covering topics like routing, controllers, services, EdgeJS, Lucid ORM, forms, filtering, authentication, etc.
EdgeJS Components
In this series, we'll take a deep dive into EdgeJS Components by creating our own reusable components from the PinesUI component library, built with TailwindCSS and ApineJS.
Discussions
Cloudflare R2 for Video Storage
Hi Tom,I just read your fantastic article on Adocasts, "Testing Cloudflare R2 for Video Storage," and wanted to say, great job. The solution you've outlined is really clever and I found the implementation very interesting.I'm writing because...
Add a webhook endpoint to AdonisJS web app | FIXED
I'm just getting started with AdonisJS, I used the web app template, and now I need to add a webhook endpoint, so I can receive events from third-party platforms(such as payments) how can I do that.Excuse my newbie question.UPDATEFixed it, ...
Averaging over time period and grouping by properties
So i have a adonis model where i store propertyValue and each entry has a timestamp (ISO 8601). There are several properties which is related via a propertyId. So my objective is to aggregate data and get averages over a day for a particular...
Adonis + Docker
Hello, Is there a lesson talking about adonis development / deployment using docker docker-compose?
building-with-adonisjs-and-inertia repository setup error on local machine.
Hello I'm trying setup this project: https://github.com/adocasts/building-with-adonisjs-and-inertia on my local machine and I'm getting this error: [postcss] /home/thiago/study/node/building-with-adonisjs-and-inertia/inertia/components/SettingsShell...
Not able to share flash messages to frontend with inertia
I can't figure out how to get flash messages to my frontend with inertia.. // config/inertia.ts sharedData: { notifications: (ctx) = ctx.inertia.always(() = ctx.session?.flashMessages.get('notifications')), } // app_controller....
Lessons




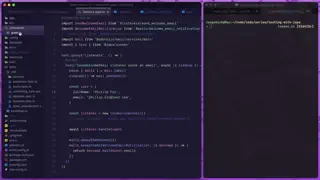
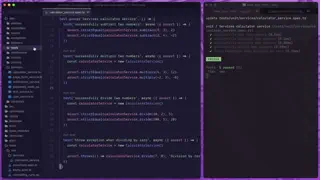
Testing Ace Console Commands
In this lesson, we'll learn how to test AdonisJS Ace Commands with Japa. We'll cover how to instantiate and execute the command, while passing arguments and capturing prompts. We'll also discuss asserting logged statements sent from the command.




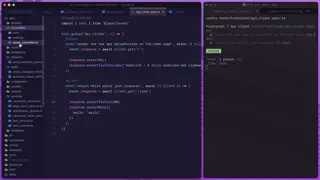
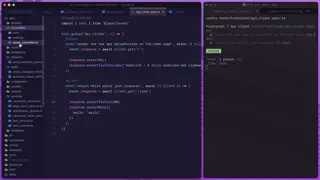
Testing GET Endpoints
In this lesson, we'll write Functional Tests to test an AdonisJS route using the Japa API Client. Learn to test happy paths by asserting successful responses and sad paths by asserting purposefully failed responses.




Meet the API Client
In this lesson, learn how to use Japa's API Client for Functional Testing of AdonisJS routes. We'll install and register the plugin, and use the client in tests to make requests and assert against their responses.




Functional vs Unit Testing
In this lesson, we'll distinguish between Unit and Functional testing. We'll discuss how Unit tests are for isolated code and are lightweight, while Functional tests boot the HTTP server to test the entire application stack from request to response.




Unit Testing Event Listeners
In this lesson, learn how to unit test AdonisJS Event Listeners with Japa. Use the Mail Fake to isolate the test, instantiate the listener, manually call the listener and pass data, and use assertions to confirm the expected email was queued.




Introduction to Fakes
In this lesson, we'll use AdonisJS Fakes in Japa for isolated testing of service dependencies (like email). Learn to put the mail service in fake mode, call the service method, use built-in assertions, and ensure proper cleanup.




Introduction to Mocks & Dependency Swapping
In this lesson, we'll cover Unit Testing services with dependencies. Learn to create a mock for a dependency and use the AdonisJS IoC Container to replace the real dependency with your mock, ensuring isolated and side-effect-free testing.




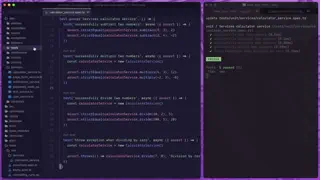
Testing a Simple Service
In this lesson, we'll focus on Unit Testing in AdonisJS using Japa. Learn how to write isolated tests for a service's business logic, including asserting correct results and handling expected exceptions.




Filtering & Controlling Test Runs
In this lesson, learn how to control Japa's test execution. Ignore tests using skip, only run specific tests using pinning, and also how assigning tags can powerfully allow us to easily filter tests across specs.
Snippets
Accessing Lucid's Knex Connection Client
Ever need to directly access KnexJS, the query builder Lucid wraps around? Here's how you can do it!
Simple AdonisJS 6 Layout Component
With AdonisJS 6, layouts have been removed in favor of components. In this snippet, we provide a simple layout component example.
Get User IP Address when Server is Proxied by Cloudflare
If your server is proxied by Cloudflare, chances are the built-in method to get the user IP Address in AdonisJS is returning Cloudflare's IP instead of your users. With this snippet, we'll fix that!
Using Transaction Events To Defer Actions
We can bind handlers to transaction events to easily defer specific actions until after the transaction has been committed and our changes have persisted to the database.
Require Route Parameter To Start With @ To Match
You can use route matchers to specify requirements on the route parameter. In this snippet, we require our username param to start with the @ character for the route to match.