Require Route Parameter To Start With @ To Match
You can use route matchers to specify requirements on the route parameter. In this snippet, we require our username param to start with the @ character for the route to match.


The AdonisJS Router provides routing capabilities for AdonisJS applications. It allows grouping, param validation, sub-domains, middleware assignment, naming, and so much more. It integrates deeply with the HttpContext and Edge.
Hello, sorry to bother you, but could you tell me if it is possible to build a URL address in which the :city parameter will specify different cities, for example: /fly-to-amsterdam or /fly-to-paris
I tried to make a router like /fly-to-:cit...
Read moreYou can use route matchers to specify requirements on the route parameter. In this snippet, we require our username param to start with the @ character for the route to match.



In this lesson, we'll add a new search endpoint for our courses and enable some basic filter functionality along with it. We'll be able to search by course name likeness, status, difficulty, and/or access level.



In this lesson, we'll implement most of the CRUD functionality for our lessons, including creating, updating, deleting, and patching our lesson's tags. We'll also discuss why we'll treat lessons as a top-level resource.



In this lesson, we'll remove our GET module route, using the except method on our resource. Then we'll refactor to add a GetModules action



In this lesson, we'll work on nested resourceful endpoints for our course modules. We'll add endpoints to create, update, patch, and deleting modules from a specific course.



In this lesson, we'll transform our courses list endpoint into a pagination endpoint. We'll check and validate our query string for a page and per page parameter that we'll then use to fetch pages of our courses.



In this lesson, we'll duplicate everything we did one more time for our organization's statuses.



In this lesson, we'll walk through adding API endpoints for the full CRUD (create, read, update, and delete) flow for our organization's access levels.



In this lesson, we'll add a GET API route enabling us to get the details of a specific difficulty by providing the difficulties id via route parameter.



In this lesson, we'll begin work on our first CRUD-based API resource by adding the ability to query a list of all our organization's difficulties.



In this lesson, we'll implement a simple versioning mechanism for our API. Versioning allows us to safely make breaking changes without breaking our user's implementations of our API.



In this lesson, we'll add the first endpoint to our API. With this endpoint we'll return back the Organization's details for the provided Access Token with the request.



In this lesson, we'll briefly give an overview of REST and how we'll be taking a practical approach to it when building our API.



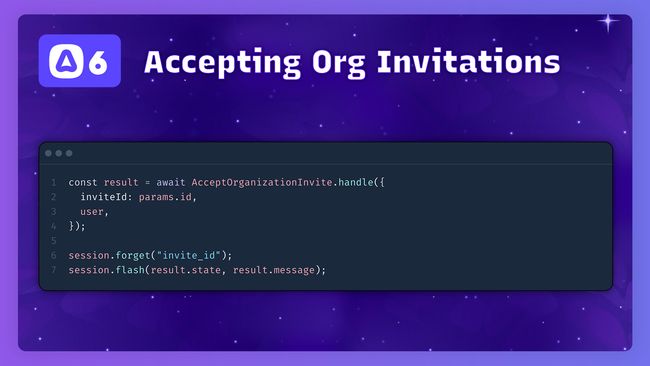
We'll add our route to handle accepting an organization invite. Within this route, we'll verify our signed url, ensure the invitation is valid, accept the invite, and gracefully handle the use-case where users may need to first login or register.


Does your application have a ton of routes? In this lesson, we'll cover 3 easy ways you can split your application's route definitions into multiple files.



In this lesson, we'll split our routes into two files: auth and web. Our auth routes file will contain all our authentication-based route definitions and our web routes will contain the remaining.


In this lesson, we'll explore Inertia's Link component and its props. We'll then examine how to link between pages programmatically using Inertia's router.


In this lesson, we'll learn how we can utilize a wildcard route parameter to dynamically download images that've been uploaded and stored within our application storage.


In this lesson, we'll learn how you can mimic popular sites and use an @ handle to display your user's profiles


Learn how to simplify pagination by persisting active filters with the query string method. Follow this step-by-step guide to clean up your code, apply the .queryString method from Lucid, and ensure seamless pagination for your web applications.


In this lesson, we'll learn about the auth and guest middleware included when we created our AdonisJS 6 project. Then, we'll create our own named middleware that will allow us to restrict page access to only users with the admin role.
Showing 1 to 20 of 47 results