Series
Building with AdonisJS & Inertia
We'll learn how to use InertiaJS with AdonisJS 6 to build a feature-complete application, called PlotMyCourse. Our application will use server-side rendering (SSR), Vue 3, and Shadcn-Vue. It'll feature organizations, drag-and-drop, and lots of forms.
Let's Learn AdonisJS 6
In this series, we'll learn AdonisJS 6 step-by-step in a beginner-friendly way. Covering topics like routing, controllers, services, EdgeJS, Lucid ORM, forms, filtering, authentication, etc.
Let's Learn AdonisJS 5
Learn AdonisJS 5 in-depth as we step through all the major functionalities of the framework in-depth. Learn about Routing, Controllers, Lucid, Auth, and much more.
Let's Build with AdonisJS
Livestreams where we build applications using AdonisJS 5. Starting out, we'll be rebuilding Adocasts, formerly called Jagr.Co.
Let's Learn AdonisJS 5 Preview
In this series, we'll be doing a deep-dive into AdonisJS 5's Preview version. We'll learn about routing, controllers, the Lucid ORM, migrations, it's CLI, handling file uploads, transactional email, and much more.
Lessons




testing VineJS Validations & Working with CSRF
In this lesson, learn Functional Testing for POST requests. We'll cover sending JSON and form payloads and how to assert validation errors. We'll also discuss how to set up and use CSRF protection with the Session and Shield plugins.




Filtering Lessons by Publication Date
In this lesson, we'll add the ability to search lessons by their publish date and time. We'll utilize before and after properties to allow for filtering that can look forward, backward, or within a specific date range on our lesson's publish at column.




Searching and Filtering Lessons
In this lesson, we'll take the filters we've created thus far and apply them to a new lessons search endpoint. We'll be able to search our lessons by name, status, access level, and module.




Filtering by a Number or Array of Numbers
In this lesson, we'll implement our number filtering system in which we'll allow our search APIs to accept a single number or an array of numbers to filter the data by. To validate this, we'll use the union rule from VineJS.




Advanced String Filtering
In this lesson, we upgrade our course name filter to support both simple strings and advanced object-based queries using VineJS’ union rule. This allows users to specify not just what to search for, but how to search for it.




Basic Course Search & Filter
In this lesson, we'll add a new search endpoint for our courses and enable some basic filter functionality along with it. We'll be able to search by course name likeness, status, difficulty, and/or access level.




Paginating our Course List
In this lesson, we'll transform our courses list endpoint into a pagination endpoint. We'll check and validate our query string for a page and per page parameter that we'll then use to fetch pages of our courses.




Allowing Users to Safely Update Their Account Email
In this lesson, we'll add the ability for our users to safely update their account email address. We'll require them to confirm their password, then make the update in our database and log it to the user's email histories.



AdonisJS Quick Tip #21.0
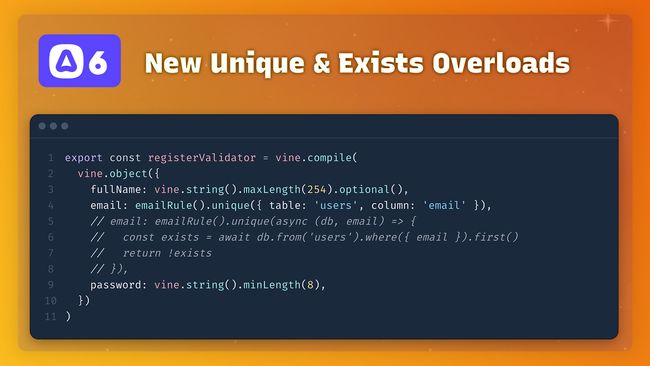
New Unique & Exist Validation Overloads in AdonisJS 6
In this lesson, we'll cover the new overload option recently added to Lucid's VineJS unique and exists rules allowing for a simplified usage for common use-cases.

