Series
Let's Learn AdonisJS 6
In this series, we'll learn AdonisJS 6 step-by-step in a beginner-friendly way. Covering topics like routing, controllers, services, EdgeJS, Lucid ORM, forms, filtering, authentication, etc.
AdonisJS User Roles
In this series, we'll walk through the process of creating your own user role management system. In this system we'll be able to manage users, their roles, permissions, access to our application and more.
AdonisJS Bouncer
In this series, we'll be introducing and covering AdonisJS Bouncer, AdonisJS' first-party authorization package.
Lessons




API Authorization Checks
In this lesson, we'll implement our API Authorization checks across all the API controller methods we've implemented thus far. We'll then create a specific access token for each operation (read, create, update, and delete) to ensure everything is working.



Creating Access Tokens Part 1: AdonisJS
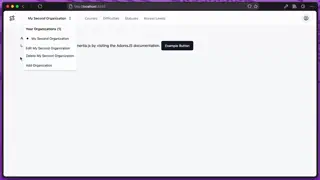
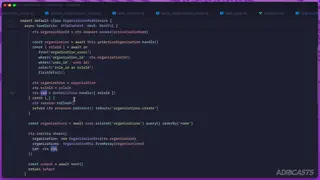
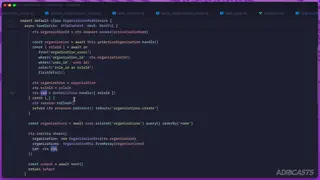
In this lesson, we'll add a route to the settings portion of our application allowing the user to create an opaque access token (OAT), with the desired permissions, for the active organization.



Defining Access Token Abilities & DTO
In this lesson, we'll finish up our preparation work by creating a data transfer object (DTO) for our access tokens. Then, we'll define what our token abilities will be within our application's API.



Separation of API & Web Auth Guard Concerns
In this lesson, we'll restrict our routes to their applicable authentication guard. Ensuring our web routes can properly authorize using their role-based authorization and our API can properly authorize using our access token abilities.




Applying Our Authorization UI Checks
In this lesson, we'll use our access controls to apply authorization checks to the user interface of our application. This will ensure users don't see actionable items for operations they aren't allowed to perform.




Applying Our Server-Side Authorization Checks
In this lesson, we'll use our access controls to add authorization checks to our controllers where needed. This will help ensure members can't update, delete, or invite users.




Rolling Our Own Authorization Access Controls
In this lesson, we'll create our own simple authorization access control list. We'll then share this list globally throughout our application by appending it to our HttpContext and sharing it with our Vue application via Inertia.



Protecting Routes with Auth, Guest, and Admin Middleware
In this lesson, we'll learn about the auth and guest middleware included when we created our AdonisJS 6 project. Then, we'll create our own named middleware that will allow us to restrict page access to only users with the admin role.




AdonisJS Quick Tip #18.0
How To Get City and State Info from User’s IP Address using IP2Location
In this lesson, we'll learn how to get our user's city, region, and country location information using their IP address.