Chapters
00:00 - What Is A Toast Message?
01:05 - Installing the Shadcn-Vue Sonner Component
01:40 - Our First Toast Message
04:02 - Flashing Messages from AdonisJS
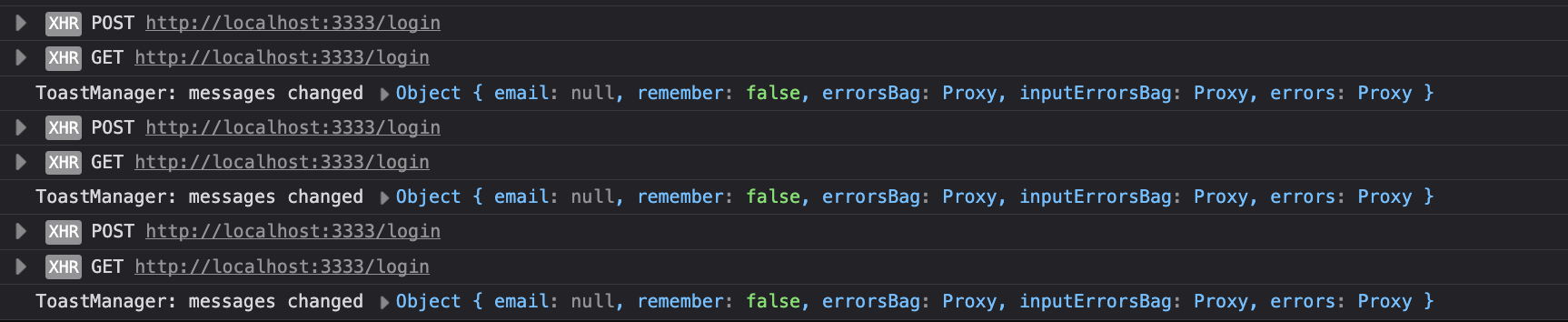
07:50 - Displaying Flash Messages from AdonisJS
12:40 - Testing Out Our Flash Message Manager