Chapters
00:00 - Adding the Edit Organization Dialog Functionality
02:04 - Handling the Organization Update Form Submission
03:25 - Verifying Everything Looks Okay
03:51 - Updating the Organization's Record
06:22 - Testing Our Create & Update Flows
Join Adocasts Plus for $8/mo, or sign into an existing Adocasts Plus account, to get access to all of our lessons.
We'll make use of our useResourceActions composable to add the ability for our user's to edit their active organization.
00:00 - Adding the Edit Organization Dialog Functionality
02:04 - Handling the Organization Update Form Submission
03:25 - Verifying Everything Looks Okay
03:51 - Updating the Organization's Record
06:22 - Testing Our Create & Update Flows
In the file inertia/composables/resource_action.ts, this line const form = useForm(defaultForm) is giving me the error ts: Argument of type 'Form' is not assignable to parameter of type 'FormDataType | (() => FormDataType)'. Type 'object' is not assignable to type 'FormDataType | (() => FormDataType)'.
As I did not find the FormDataType in inertia exports I replaced <Form extends object> with <Form extends Record<string, any>>
I don't know yet if it is going to create any trouble later but it might help for this lesson.
Hi memsbdm!
It looks like this was a tiny change that occurred between InertiaJS v1 and v2! In this lesson, I'm still working with Inertia v1, which is why everything works without issue for me. We upgrade to InertiaJS v2 in module 13, though this is one change I missed!
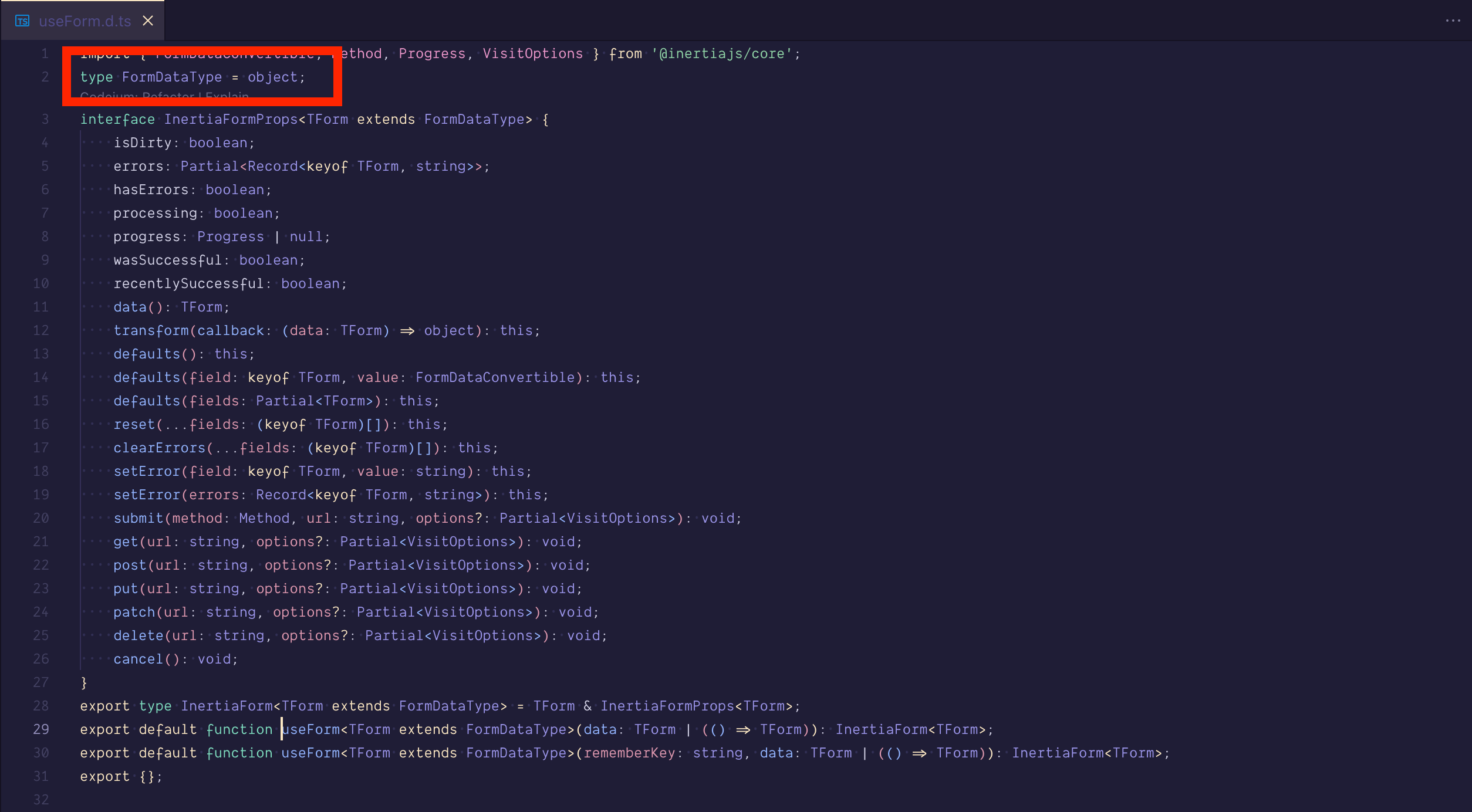
Here's what the FormDataType looks like in InertiaJS v1:

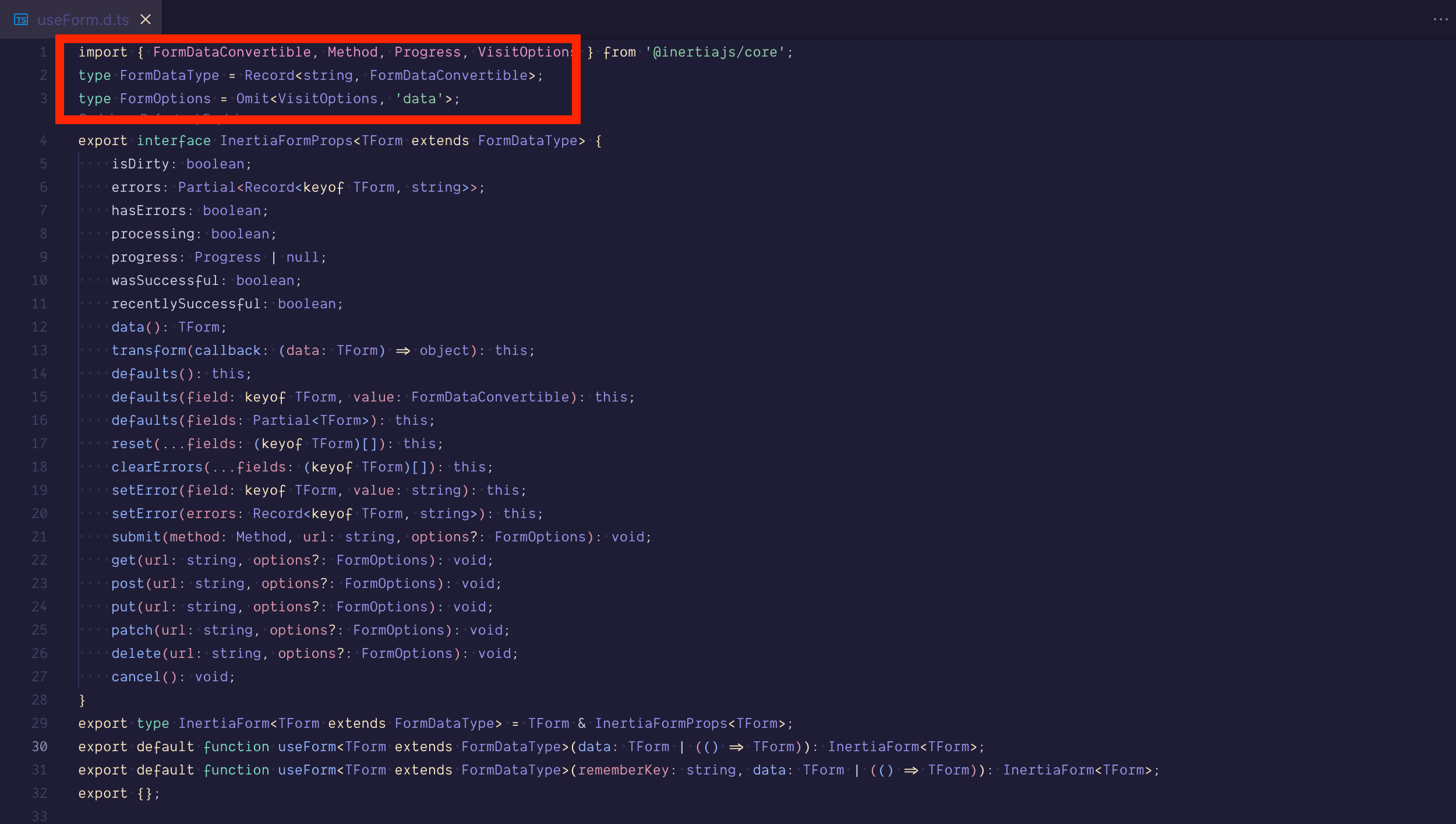
And then here is what it is now in InertiaJS v2:

So, your solution is perfect for v2! You could probably try and use `Record<string, FormDataConvertible> if you'd prefer to be as accurate as possible! Though I don't believe what you have should cause any issues down the road! Thank you for sharing! 😊