Series
AdonisJS Scenarios
In this ongoing series, we'll cover various scenarios you're likely to run into while developing or maintaining an AdonisJS application. Topics will range from authentication challenges to database management, testing, and more.
Building A Multi-Search with Meilisearch & AdonisJS
In this series, we'll build a server-rendered mutli-search utilizing Meilisearch, Unpoly, and a sprinkle of AlpineJS. We'll setup factories and seeders to make fake data to allow us to index and search against books, authors, and genres simultaneously!
AdonisJS Quick Tip
Quick tips, lessons, and screencasts covering specific topics on AdonisJS.
Adding an API to an AdonisJS Web App
In this series, we'll add a API, using Opaque Access Tokens for authentication, to a preexisting web application. We'll implement dual-guard authentication, add a token management panel, and authenticate our API directly with an organization model!
Building with AdonisJS & Inertia
We'll learn how to use InertiaJS with AdonisJS 6 to build a feature-complete application, called PlotMyCourse. Our application will use server-side rendering (SSR), Vue 3, and Shadcn-Vue. It'll feature organizations, drag-and-drop, and lots of forms.
AdonisJS In 30
In this series, we'll highlight various features and functionalities in AdonisJS you can complete in about 30 minutes or less.
Let's Learn AdonisJS 6
In this series, we'll learn AdonisJS 6 step-by-step in a beginner-friendly way. Covering topics like routing, controllers, services, EdgeJS, Lucid ORM, forms, filtering, authentication, etc.
Let's Learn AdonisJS 5
Learn AdonisJS 5 in-depth as we step through all the major functionalities of the framework in-depth. Learn about Routing, Controllers, Lucid, Auth, and much more.
HTMX & AdonisJS Filters
In this mini-series, we'll learn how to install HTMX within an AdonisJS project. Once installed, we'll implement a basic filtering system with AdonisJS and initiate form handlers with HTMX to update our DOM.
Lessons




Piecing It All Together
In this lesson, we'll piece everything we've learned thus far together and create functional tests for a route allowing the authenticated user to change their email. This encompasses authentication, email sending, database records, and more




Testing Model Logic
In this lesson, we'll learn how to Unit Test AdonisJS Model logic using Japa. We'll test a password reset token's validity to show instance-level tests. Then, we'll test its generate and verify methods to show static methods.




Testing with Lucid Model Factories
In this lesson, we'll learn about AdonisJS Model Factories and how we can use them to create realistic, yet fake, test data. We'll create a few factories we'll use in this series and learn how we can stub or create data with them in tests.




Testing Database-Driven Endpoints
In this lesson, we'll learn how to functionally test a registration endpoint using a test database. We'll learn about global transactions and how we can use them to easily reset our database between tests and confirm database state with Lucid.




Database Test Runner Hooks
In this lesson, we'll learn how to set up a dedicated test database to ensure clean, isolated testing. We'll configure a separate SQLite database using a test environment variable and set up Japa runner hooks to automatically migrate and seed our database




Creating a Command to Index Data in Meilisearch
In this lesson, we'll create an Ace CLI command to index our pre-existing data within our Meilisearch database so it is ready to search against. We'll walk our way through this and point out what to watch out for and how to view task errors.




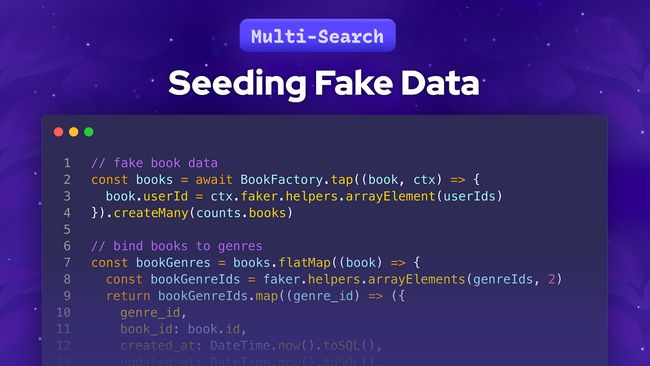
Seeding Fake Data to Index for our Multi-Search
In this lesson, we'll create a database seeder that will utilize our model factories to generate plenty of fake data to index and search against. We'll also discuss how we can easily batch insert bulk data in a single call.




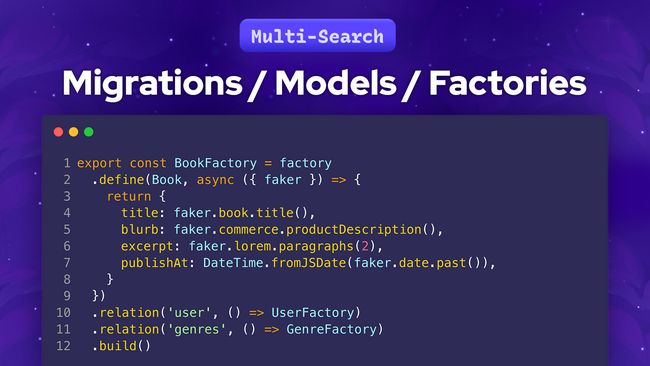
Creating our Database Migrations, Models, and Factories
In this lesson, we'll work on structuring our database by defining our migrations, Lucid models, and model factories to aide in generating fake data we'll later index and search against with Meilisearch.



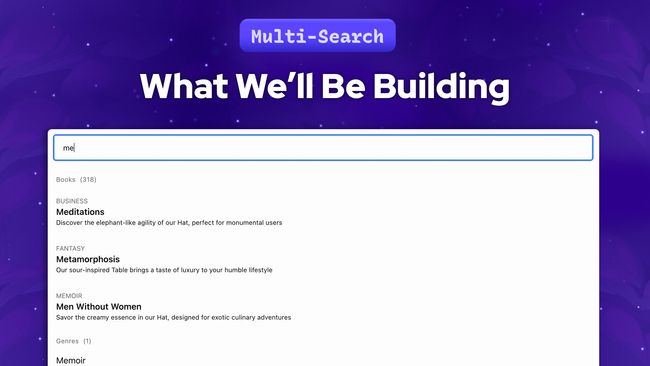
What We'll Be Building
In this series, we'll be building a completely server-rendered multi-search using Meilisearch, Unpoly, and a little AlpinzeJS. We'll setup the open-source version of Meilisearch locally, setup seeders and factories to build fake data to index, and more!
Snippets
Accessing Lucid's Knex Connection Client
Ever need to directly access KnexJS, the query builder Lucid wraps around? Here's how you can do it!
Using Transaction Events To Defer Actions
We can bind handlers to transaction events to easily defer specific actions until after the transaction has been committed and our changes have persisted to the database.