

VueJS
VueJS is a JavaScript framework with data binding created by Evan You. It allows you to build complex user interfaces with simplistic HTML-like markup.
Series.
Lessons.



Displaying & Copying A Newly Created Access Token
In this lesson, we'll add a secondary step to our access token creation flow that will display the newly created access token to the user one time, allow them to copy the token, then drop the token completely from memory.



Listing an Organization's Access Tokens
In this lesson, we'll query all of our organization's access tokens and filter out any tokens that are expired. Then, we'll list the organization's tokens showing it's name, abilities, when it was created, and when it was last used.


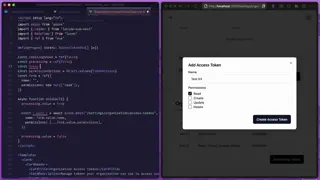
Creating Access Tokens Part 2: Inertia/Vue
In this lesson, we'll rig up the create access token route we created in the last lesson to a form within our Vue application. We'll also stub the overall manage access tokens card for the organization itself.



Super Easy Infinite Scroll in InertiaJS 2 with Prop Merging
In this lesson, we'll learn how we can combine the new InertiaJS 2 features together, along with Lucid's pagination, to add infinite scrolling to our application. This is made super easily by the last new feature we'll dicuss, called merged props.



Deferring A Prop Load Until it is Visible in InertiaJS 2
In this lesson, we'll take a look at the new WhenVisible InertiaJS 2 component. This component uses an intersection observer to allow us to defer loading a prop's data until it is actually visible on the page.



Defer Loading Props in InertiaJS 2
In this lesson, we'll take a look at the new deferred props feature in InertiaJS 2. Deferred props allows us to delay a prop from loading until the page itself has mounted, which is great for slower queries or below the fold.



Prefetching Page to Boost Load Times in InertiaJS 2
In this lesson, we'll take a look at the new prefetching feature in InertiaJS 2. We can use this feature to load the next page's data before the user even clicks on the link.



Polling for Changes in InertiaJS 2
In this lesson, we'll cover the new polling feature in InertiaJS 2 to see how we can use it to poll our server at an interval for updated information.



Upgrading to Inertia 2
During this series, InertiaJS release version 2 consisting of minimal breaking changes and several new features. In this lesson, we'll upgrade our packages to the latest for both InertiaJS & AdonisJS.



Applying Our Authorization UI Checks
In this lesson, we'll use our access controls to apply authorization checks to the user interface of our application. This will ensure users don't see actionable items for operations they aren't allowed to perform.



Applying Our Server-Side Authorization Checks
In this lesson, we'll use our access controls to add authorization checks to our controllers where needed. This will help ensure members can't update, delete, or invite users.



Rolling Our Own Authorization Access Controls
In this lesson, we'll create our own simple authorization access control list. We'll then share this list globally throughout our application by appending it to our HttpContext and sharing it with our Vue application via Inertia.



Refreshing Partial Page Data
In this lesson, we'll implement a refresh functionality on our org users and invites tables using Inertia's nifty partial data reloading feature.



Removing an Organization User
In this lesson, we'll add the ability to remove users, including ourselves, from an organization. We'll also discuss a few key elements needed to handle this gracefully.



Canceling an Organization Invite
In this lesson, we'll add the ability to cancel a sent invitation to an organization.



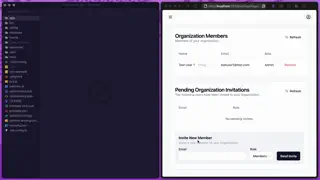
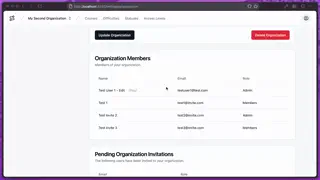
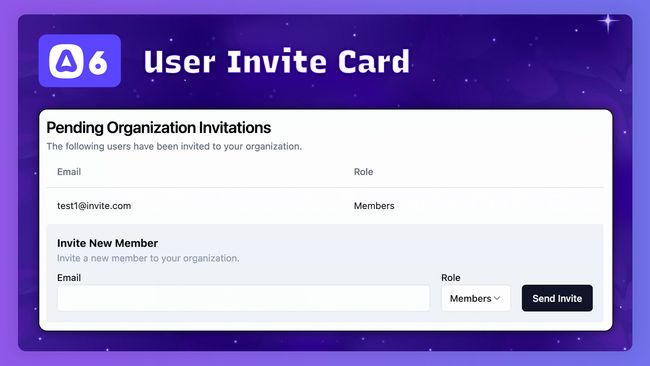
Adding the Organization Invite User Interface
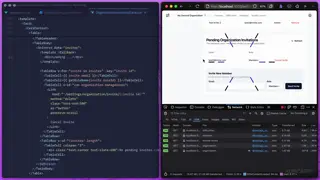
In this lesson, we'll wrap up our invite send & accept flows by adding the UI needed to view pending organization invites as well as send new invites. We'll then walk through tests of each flow scenario to ensure all is working.



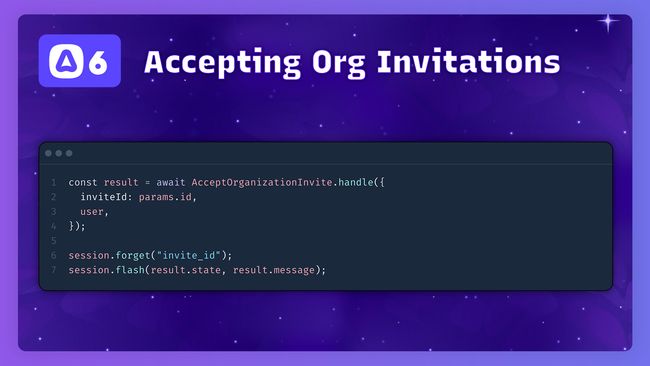
Accepting an Organization Invitation
We'll add our route to handle accepting an organization invite. Within this route, we'll verify our signed url, ensure the invitation is valid, accept the invite, and gracefully handle the use-case where users may need to first login or register.



Sending an Invitation to Join Our Organization
In this lesson, we'll begin our organization invite system by first adding the ability to send an invitation email to join our organization.



Listing Current Organization Members
In this lesson, we'll query and list all current members within our active organization.



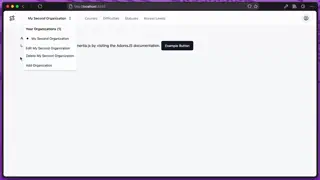
Updating & Deleting an Organization
In this lesson, we'll begin work on our organization's settings page by adding the ability to update and delete the active organization.
Showing 1 to 20 of 89 results

