Series
Building with AdonisJS & Inertia
We'll learn how to use InertiaJS with AdonisJS 6 to build a feature-complete application, called PlotMyCourse. Our application will use server-side rendering (SSR), Vue 3, and Shadcn-Vue. It'll feature organizations, drag-and-drop, and lots of forms.
AdonisJS + InertiaJS
In this series, we'll learn how to integrate, configure and use InertiaJS within an AdonisJS project. In this series, we'll be using Vue 3 as our client-side framework. We'll look at things like authentication, form submissions, redirects, and more.
Amplify + Nuxt
Video series covering how to set up AWS Amplify in a new Nuxt Application. How to add authentication using Cognito and Amplify's Auth class methods. How to add a secure and public GraphQL API. Then, how to deploy our application via the Amplify CLI on S3
Discussions
Dynamic Dropdown
I have a page with two dropdowns. I want the second to populate depending on the option selected in the first. Using the PlotMyCourse code as an example, lets say you have a dropdown to select your organization, and when you select it, the ...
Component Delay
I made a table for county data. The two columns of importance are the id and name. In my controller in the index function I pass a CountryDto to the page: countries: CountryDto.fromArray(await Country.all())In the page, I list it in my propsconst...
Lessons




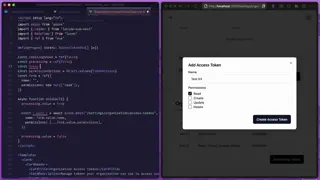
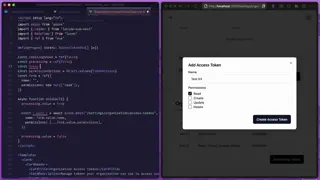
Displaying & Copying A Newly Created Access Token
In this lesson, we'll add a secondary step to our access token creation flow that will display the newly created access token to the user one time, allow them to copy the token, then drop the token completely from memory.




Listing an Organization's Access Tokens
In this lesson, we'll query all of our organization's access tokens and filter out any tokens that are expired. Then, we'll list the organization's tokens showing it's name, abilities, when it was created, and when it was last used.



Creating Access Tokens Part 2: Inertia/Vue
In this lesson, we'll rig up the create access token route we created in the last lesson to a form within our Vue application. We'll also stub the overall manage access tokens card for the organization itself.




Super Easy Infinite Scroll in InertiaJS 2 with Prop Merging
In this lesson, we'll learn how we can combine the new InertiaJS 2 features together, along with Lucid's pagination, to add infinite scrolling to our application. This is made super easily by the last new feature we'll dicuss, called merged props.




Deferring A Prop Load Until it is Visible in InertiaJS 2
In this lesson, we'll take a look at the new WhenVisible InertiaJS 2 component. This component uses an intersection observer to allow us to defer loading a prop's data until it is actually visible on the page.




Defer Loading Props in InertiaJS 2
In this lesson, we'll take a look at the new deferred props feature in InertiaJS 2. Deferred props allows us to delay a prop from loading until the page itself has mounted, which is great for slower queries or below the fold.




Prefetching Page to Boost Load Times in InertiaJS 2
In this lesson, we'll take a look at the new prefetching feature in InertiaJS 2. We can use this feature to load the next page's data before the user even clicks on the link.




Polling for Changes in InertiaJS 2
In this lesson, we'll cover the new polling feature in InertiaJS 2 to see how we can use it to poll our server at an interval for updated information.




Upgrading to Inertia 2
During this series, InertiaJS release version 2 consisting of minimal breaking changes and several new features. In this lesson, we'll upgrade our packages to the latest for both InertiaJS & AdonisJS.

