Version 7 of the AdonisJS Adapter by Lev Eidelman Nagar (Eidellev on GitHub) for InertiaJS was released on July 30th. This version adds server-side rendering (SSR) support for Vue 2 and Vue 3.
We'll have a complete lesson on this within our AdonisJS & InertiaJS series, but to get you started, let's go over some of the required steps to add SSR to your AdonisJS, InertiaJS, and Vue 3 app.
Update to 7.0.0 or Later
First, you'll want to make sure you're running at least version 7.0.0 of the @eidellev/inertia-adonisjs package.
To upgrade you can run the below.
npm i @eidellev/inertia-adonisjs@7.0.0Copied!
If you're starting fresh, you should be fine installing without specifying a version.
npm i @eidellev/inertia-adonisjsConfigure with SSR
Next, you'll want to reconfigure the package within your AdonisJS application. With the new version, we'll be able to enable SSR through our selections. Note, for this guide I'll be using Vue 3. Check out the documentation for Vue 2 instructions.
node ace configure @eidellev/inertia-adonisjs ❯ Enter the edge file you would like to use as your entrypoint · app ❯ Would you like to install the Inertia.js client-side adapter? (Y/n) · true ❯ Would you like to use SSR? (y/N) · true ❯ Which client-side adapter would you like to set up? · @inertiajs/inertia-vue3Copied!
If you're running this on a project with the adapter already configured, be sure to use the same entry point name you previously set up.
By selecting true for "Would you like to use SSR?", the package will add a webpack.ssr.config.js Webpack Encore configuration file in the root of our project. Go ahead and open this file and configure it the same as your normal webpack.config.js file; uncomment the below Encore.enableVueLoader lines near line 145.
Encore.enableVueLoader(() => {}, { version: 3, runtimeCompilerBuild: false, useJsx: false, })Copied!
Add an SSR Script Entrypoint
Lastly, we'll want to add an additional script entry point specific for SSR at resources/js/ssr.js
import { createSSRApp, h } from 'vue'; import { renderToString } from '@vue/server-renderer'; import { createInertiaApp } from '@inertiajs/inertia-vue3'; export default function render(page) { return createInertiaApp({ page, render: renderToString, resolve: (name) => require(`./Pages/${name}`), setup({ app, props, plugin }) { return createSSRApp({ render: () => h(app, props), }).use(plugin); }, }); }Copied!
Boot It Up
Congratulations, you've now got SSR ready to go within your AdonisJS, InertiaJS, and Vue 3 application! Let's boot it up and test it out.
First, start your normal server.
node ace serve --watchCopied!
Then, add the SSR watcher
node ace ssr:watchCopied!
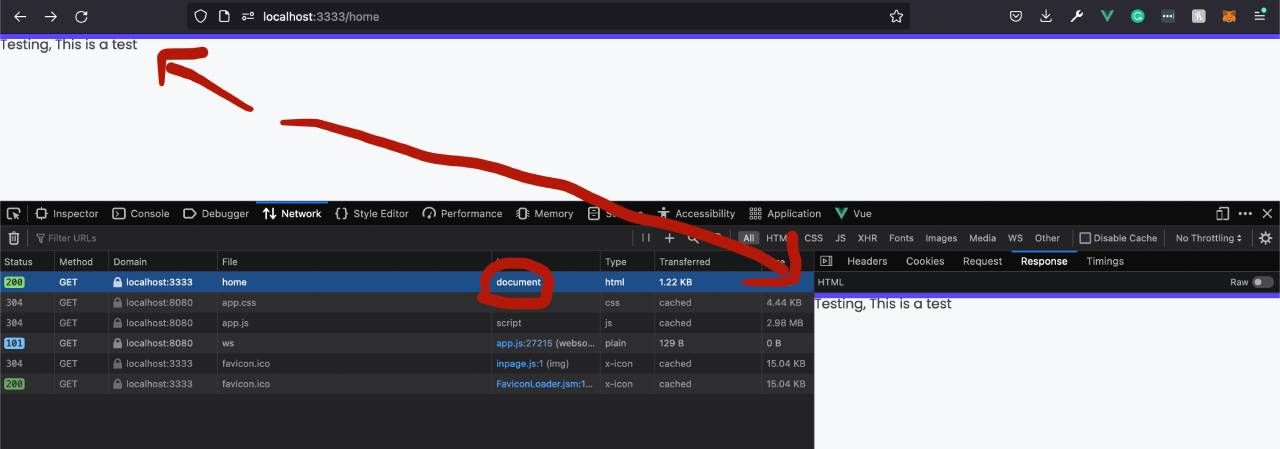
Head into your application, open up the Network tab of your developer tools, and inspect the response for the document request. If all went well, you should see the contents of your Vue 3 application rendered out.