Recently Released.
Newly Released in the last 30 days


Filtering by a Number or Array of Numbers
In this lesson, we'll implement our number filtering system in which we'll allow our search APIs to accept a single number or an array of numbers to filter the data by. To validate this, we'll use the union rule from VineJS.


Advanced String Filtering
In this lesson, we upgrade our course name filter to support both simple strings and advanced object-based queries using VineJS’ union rule. This allows users to specify not just what to search for, but how to search for it.


Basic Course Search & Filter
In this lesson, we'll add a new search endpoint for our courses and enable some basic filter functionality along with it. We'll be able to search by course name likeness, status, difficulty, and/or access level.


Getting A Module's Lessons
In this lesson, we'll remove our lesson's index method in favor of a module method whose purpose will be to fetch a module's specific lessons in their stored order.


Lesson Operations
In this lesson, we'll implement most of the CRUD functionality for our lessons, including creating, updating, deleting, and patching our lesson's tags. We'll also discuss why we'll treat lessons as a top-level resource.


Fixing Our ESLint Integration
I Ran into a ReferenceError and realized our ESLint wasn't working. In this lesson, we'll take a brief aside to fix the linting within our project so it works with ESLint v9


Getting Just Course Modules & Lessons
In this lesson, we'll remove our GET module route, using the except method on our resource. Then we'll refactor to add a GetModules action


Course Module Nested Resource
In this lesson, we'll work on nested resourceful endpoints for our course modules. We'll add endpoints to create, update, patch, and deleting modules from a specific course.


Updating A Course's Difficulty, Status, or Access Level
In this lesson, we'll add a specific endpoint with the ability to patch a course's difficulty, status, or access level with a new value so our users have a way to update these without needing to send the entire course payload.


Getting A Course's Details, Modules, & Lessons
In this lesson, we wrap up the Courses controller by adding a show method that fetches all the key info for a single course. That includes its modules and lessons, all nicely organized and ready to use in your API response.
Lessons.


Defer Loading Props in InertiaJS 2
In this lesson, we'll take a look at the new deferred props feature in InertiaJS 2. Deferred props allows us to delay a prop from loading until the page itself has mounted, which is great for slower queries or below the fold.


Super Easy Infinite Scroll in InertiaJS 2 with Prop Merging
In this lesson, we'll learn how we can combine the new InertiaJS 2 features together, along with Lucid's pagination, to add infinite scrolling to our application. This is made super easily by the last new feature we'll dicuss, called merged props.


Deferring A Prop Load Until it is Visible in InertiaJS 2
In this lesson, we'll take a look at the new WhenVisible InertiaJS 2 component. This component uses an intersection observer to allow us to defer loading a prop's data until it is actually visible on the page.


Polling for Changes in InertiaJS 2
In this lesson, we'll cover the new polling feature in InertiaJS 2 to see how we can use it to poll our server at an interval for updated information.


Upgrading to Inertia 2
During this series, InertiaJS release version 2 consisting of minimal breaking changes and several new features. In this lesson, we'll upgrade our packages to the latest for both InertiaJS & AdonisJS.


Prefetching Page to Boost Load Times in InertiaJS 2
In this lesson, we'll take a look at the new prefetching feature in InertiaJS 2. We can use this feature to load the next page's data before the user even clicks on the link.


Clearing Login Attempt Rate Limits on Password Reset
In this lesson, we'll finish our authentication rate limiting flow by clearing out any rate limits counting against the user when they reset their password.


Setting Up Secondary TailwindCSS Config & CSS File for our Landing Page
In this lesson, we'll create a second TailwindCSS configuration and CSS file specifically for our landing page, which we'll render with EdgeJS.


Restricting Login Attempts with Rate Limiting
In this lesson, we'll add AdonisJS' Rate Limiter to our web login action to restrict the number of times a user can attempt to login to our application with invalid credentials.


Rolling Our Own Authorization Access Controls
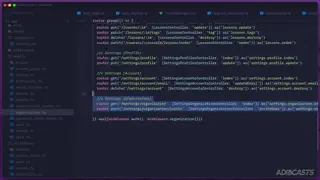
In this lesson, we'll create our own simple authorization access control list. We'll then share this list globally throughout our application by appending it to our HttpContext and sharing it with our Vue application via Inertia.


Applying Our Server-Side Authorization Checks
In this lesson, we'll use our access controls to add authorization checks to our controllers where needed. This will help ensure members can't update, delete, or invite users.


Applying Our Authorization UI Checks
In this lesson, we'll use our access controls to apply authorization checks to the user interface of our application. This will ensure users don't see actionable items for operations they aren't allowed to perform.


Refreshing Partial Page Data
In this lesson, we'll implement a refresh functionality on our org users and invites tables using Inertia's nifty partial data reloading feature.


Removing an Organization User
In this lesson, we'll add the ability to remove users, including ourselves, from an organization. We'll also discuss a few key elements needed to handle this gracefully.


Canceling an Organization Invite
In this lesson, we'll add the ability to cancel a sent invitation to an organization.


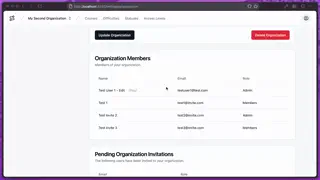
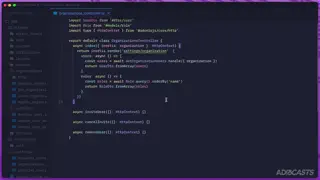
Listing Current Organization Members
In this lesson, we'll query and list all current members within our active organization.


Sending an Invitation to Join Our Organization
In this lesson, we'll begin our organization invite system by first adding the ability to send an invitation email to join our organization.


Accepting an Organization Invitation
We'll add our route to handle accepting an organization invite. Within this route, we'll verify our signed url, ensure the invitation is valid, accept the invite, and gracefully handle the use-case where users may need to first login or register.


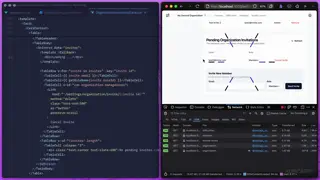
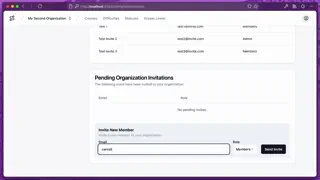
Adding the Organization Invite User Interface
In this lesson, we'll wrap up our invite send & accept flows by adding the UI needed to view pending organization invites as well as send new invites. We'll then walk through tests of each flow scenario to ensure all is working.


Allowing Users to Safely Update Their Account Email
In this lesson, we'll add the ability for our users to safely update their account email address. We'll require them to confirm their password, then make the update in our database and log it to the user's email histories.
Showing 41 to 60 of 385 results