Series
Building with AdonisJS & Inertia
We'll learn how to use InertiaJS with AdonisJS 6 to build a feature-complete application, called PlotMyCourse. Our application will use server-side rendering (SSR), Vue 3, and Shadcn-Vue. It'll feature organizations, drag-and-drop, and lots of forms.
AdonisJS + InertiaJS
In this series, we'll learn how to integrate, configure and use InertiaJS within an AdonisJS project. In this series, we'll be using Vue 3 as our client-side framework. We'll look at things like authentication, form submissions, redirects, and more.
Discussions
Inertia + React - Change URL but open modal (No full navigation)
Working with Adonisjs + Inertia + React. I want to show details of a user by clicking on it. I want the url to change but a modal opening instead of a full navigation Do you have an idea of how can accomplish that?
SharedData Problem - Inertia + React
here is my inertia.ts sharedData: { greetings: 'bonjour', user: (ctx) = ctx.auth.user, errors: (ctx) = ctx.session?.flashMessages.get('errors'), }, Here is a page:interface Props extends PageProps {} const SigninPage = () = {...
Vue Sortable
Hi @tomgobich ! I have a quick question concerning your inertia course. On your deployed app, there is the Sortable feature on the /courses page. I could not find the corresponding code on your repo or your other branches on GitHub. Can you...
Will deployment be covered?
Hi,I was wondering if a chapter about production deployment will be included in the course?Thanks in advance.
Inertia and i18n
Hello,I want to use the i18n module in an inertia project with react but i can't find a way to use the t('messages.gretting') method in my tsx component… Is it possible to use this method in inertia like in Edge template ? Or am i forced to...
Lessons




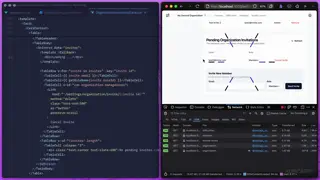
Displaying & Copying A Newly Created Access Token
In this lesson, we'll add a secondary step to our access token creation flow that will display the newly created access token to the user one time, allow them to copy the token, then drop the token completely from memory.




Listing an Organization's Access Tokens
In this lesson, we'll query all of our organization's access tokens and filter out any tokens that are expired. Then, we'll list the organization's tokens showing it's name, abilities, when it was created, and when it was last used.



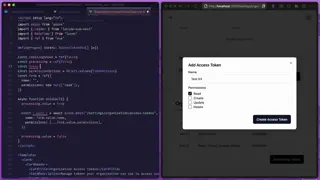
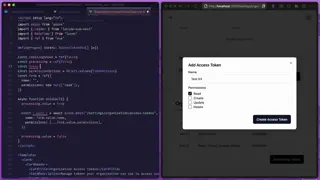
Creating Access Tokens Part 2: Inertia/Vue
In this lesson, we'll rig up the create access token route we created in the last lesson to a form within our Vue application. We'll also stub the overall manage access tokens card for the organization itself.




Super Easy Infinite Scroll in InertiaJS 2 with Prop Merging
In this lesson, we'll learn how we can combine the new InertiaJS 2 features together, along with Lucid's pagination, to add infinite scrolling to our application. This is made super easily by the last new feature we'll dicuss, called merged props.




Deferring A Prop Load Until it is Visible in InertiaJS 2
In this lesson, we'll take a look at the new WhenVisible InertiaJS 2 component. This component uses an intersection observer to allow us to defer loading a prop's data until it is actually visible on the page.




Defer Loading Props in InertiaJS 2
In this lesson, we'll take a look at the new deferred props feature in InertiaJS 2. Deferred props allows us to delay a prop from loading until the page itself has mounted, which is great for slower queries or below the fold.




Prefetching Page to Boost Load Times in InertiaJS 2
In this lesson, we'll take a look at the new prefetching feature in InertiaJS 2. We can use this feature to load the next page's data before the user even clicks on the link.




Polling for Changes in InertiaJS 2
In this lesson, we'll cover the new polling feature in InertiaJS 2 to see how we can use it to poll our server at an interval for updated information.




Upgrading to Inertia 2
During this series, InertiaJS release version 2 consisting of minimal breaking changes and several new features. In this lesson, we'll upgrade our packages to the latest for both InertiaJS & AdonisJS.
