You've probably noticed some changes with our video player if you've watched our latest three Let's Learn AdonisJS 6 lessons.

Until now, we had written all the initialization logic for the player, including dynamically selecting the best video quality based on your available bandwidth, which we used HLS.js to do.
In January, Bunny Stream, which we use to host our newer videos, launched Player.js API support for their embedded player. Meaning, we would be able to use their embedded player very similar to how we're embedding YouTube's player.
Over the past weekend, we made the change from our player handling, using Plyr, to Bunny Stream's embedded player. Thanks to this we can…
Make use of chapters
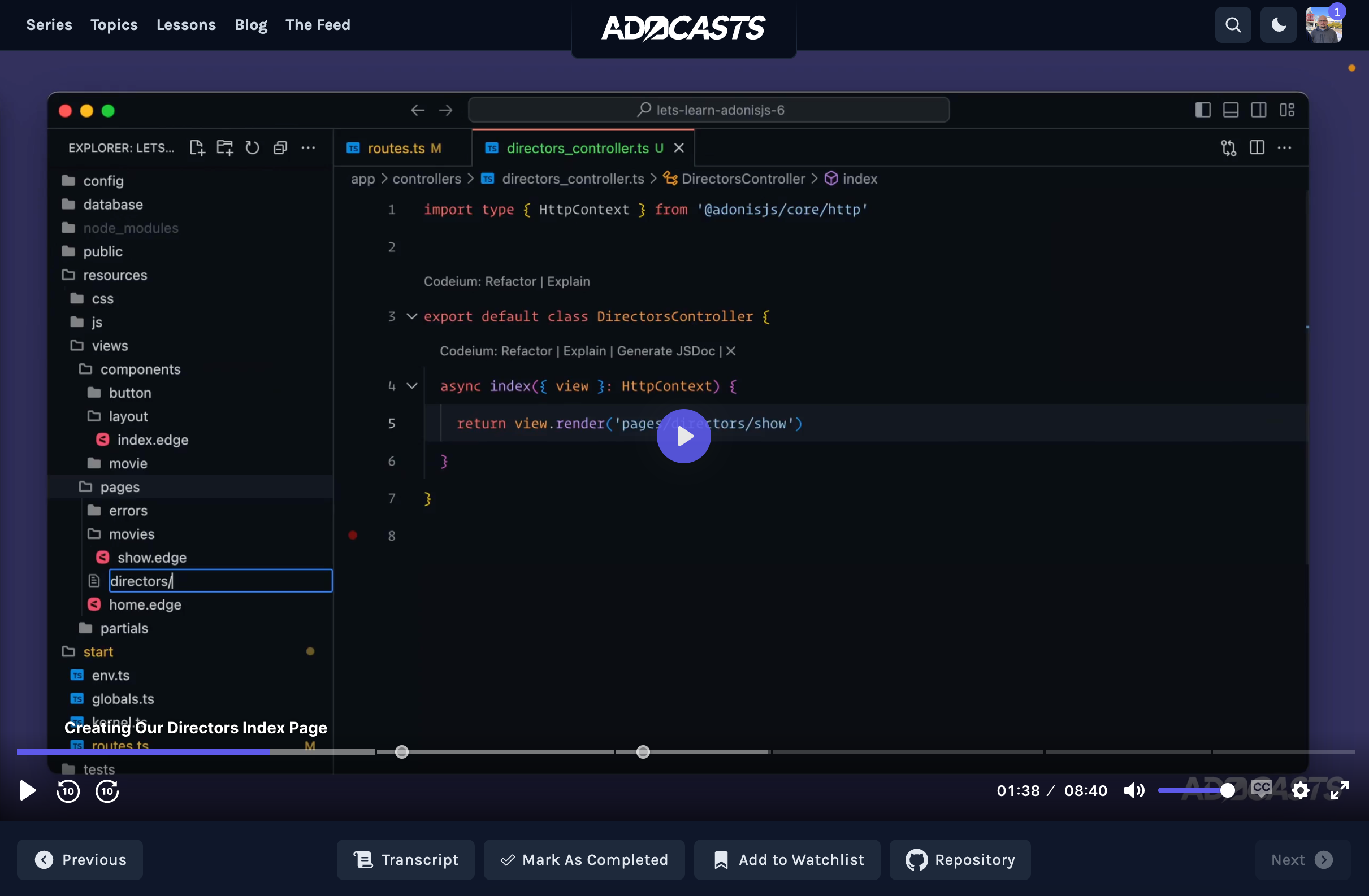
Highlight key moments within the video (the dots you see in the timeline)
Remove the large and evaluation heavy HLS.js package from our site's scripts.
Keep all our pre-existing functionality
If you experience any issues with our change to Bunny Stream's embedded player, please do reach out and let me know! For the most part, though, I think this will drastically improve our on-site video experience.
It'll be a slow process, but we'll be going back through our released videos and adding chapters to them, both here and on YouTube.

Join The Discussion! (6 Replies)
Please sign in or sign up for free to join in on the dicussion.
jahan-shah
@tomgobich Hey, can you add keyboard support for the player? I would be great to have those, as currently you can't pause, seek or pause the video with keyboard. Thanks for the great work ❤️
Please sign in or sign up for free to reply
tomgobich
Hey Jahan! Our player does currently support keyboard shortcuts, but at present, they only work when the player's toolbar is focused. I'll look into expanding the shortcuts this week so they work when anything but an input is focused. Thanks for the feedback!
Please sign in or sign up for free to reply
tomgobich
This has now been added!
Space = play/pause
Left arrow = skip backward
Right arrow = skip forward
Thanks again for the feedback!
Please sign in or sign up for free to reply
jahan-shah
Great, let's goo!
Thanks you for your great work.
Please sign in or sign up for free to reply
jahan-shah
Hey, I noticed another thing, that the action buttons for comments are not visible on mobile screens. The hover state should be disabled on the touch devices. I believe
hoverOnlyWhenSupportedisn't working as expected.Please sign in or sign up for free to reply
tomgobich
Thanks so much for the heads up on this! Yeah, the
hoverOnlyWhenSupportedturns off classes using thehover:Tailwind selector on touch devices. I've added algbreakpoint to theopacity-0on these comment actions. Should be all good now!Thanks again!
Please sign in or sign up for free to reply